(1).png)
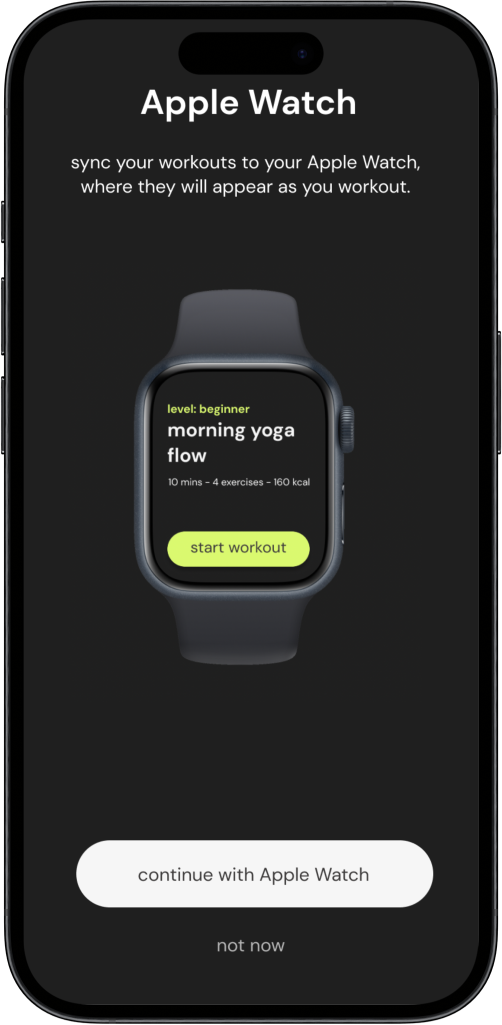
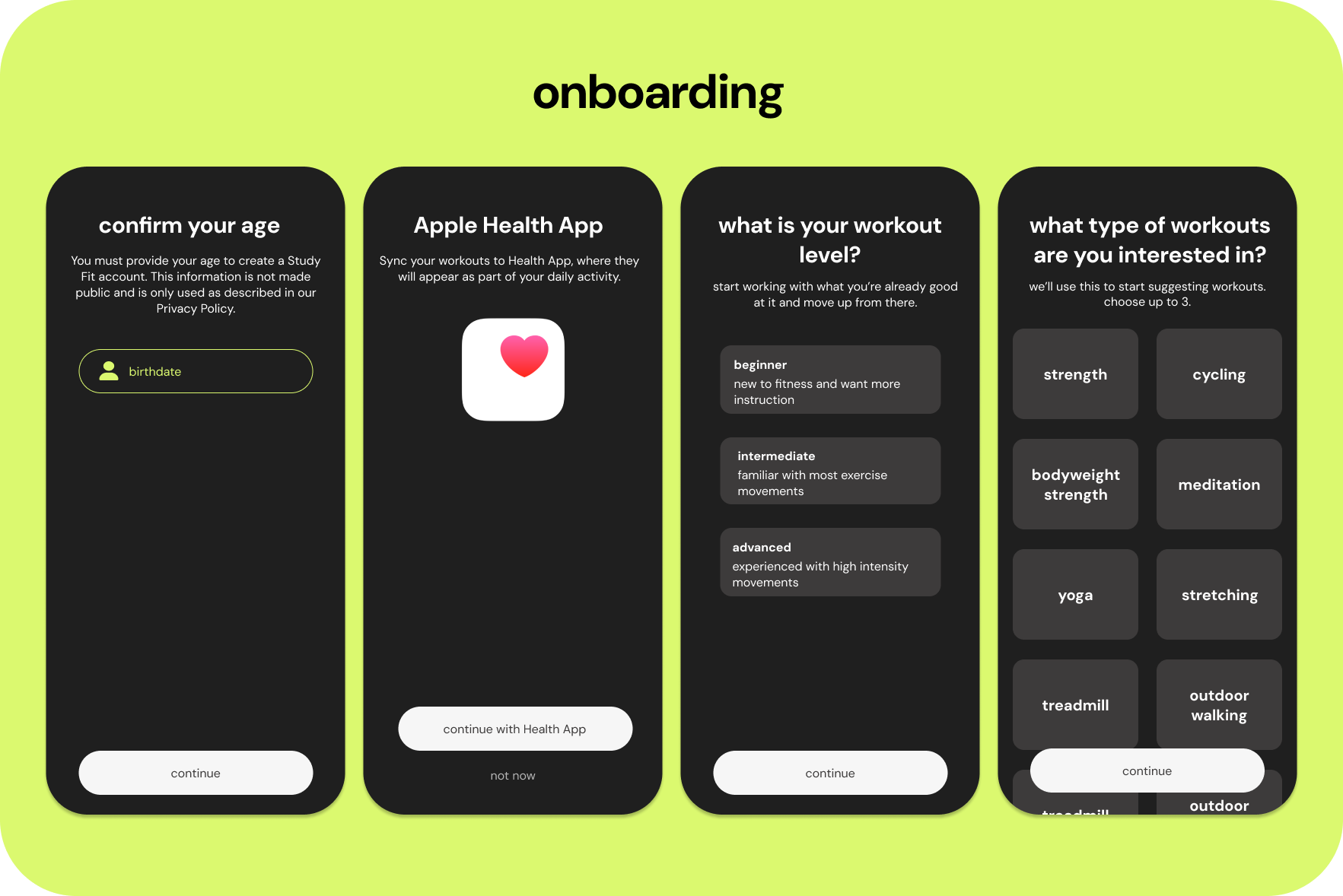
Answer a few quick questions to shape a tailored fitness journey, from workout types and frequency to connection with your Apple watch.
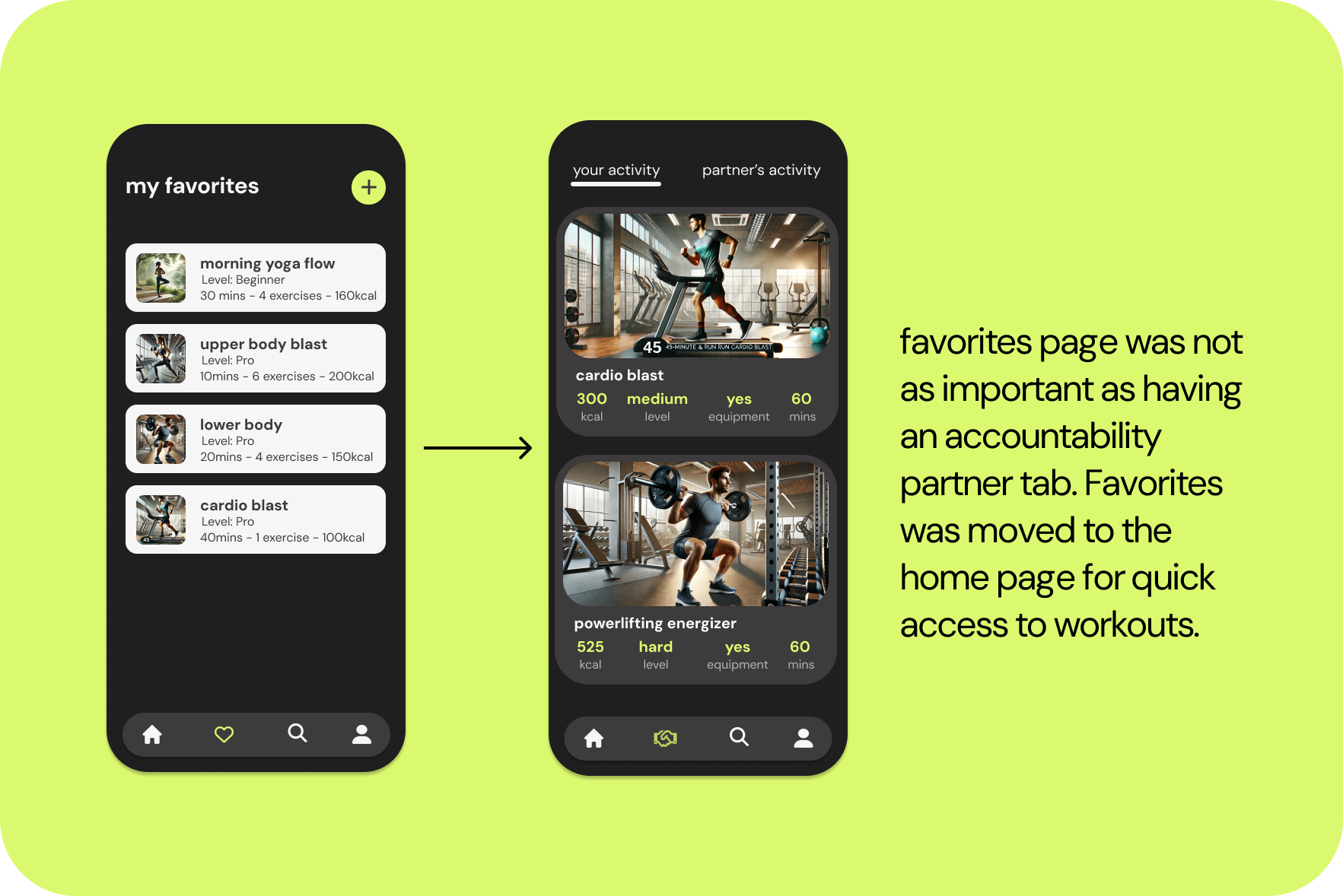
Engage with your accountability partner through an activity broadcast feed—keeping both you and your partner motivated and on track.
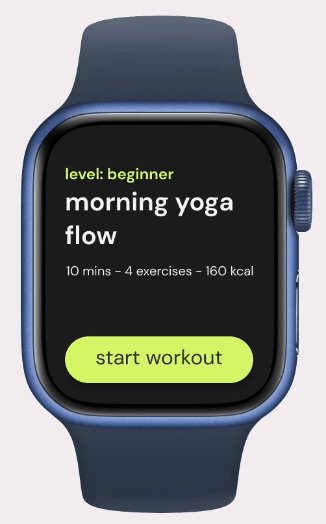
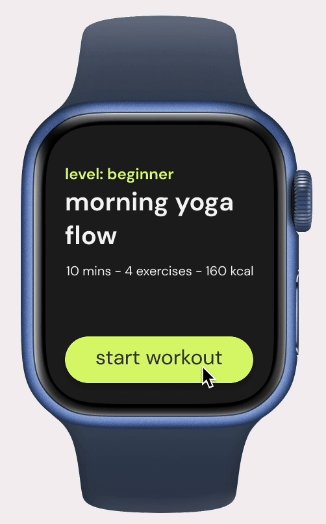
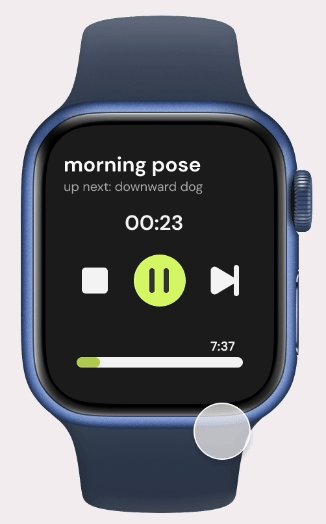
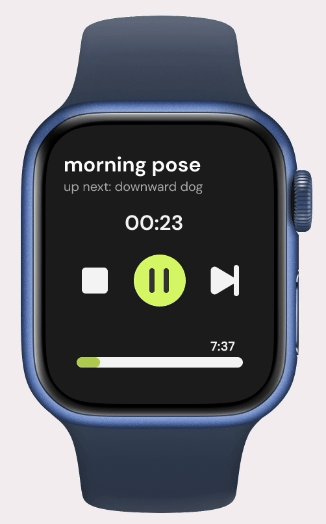
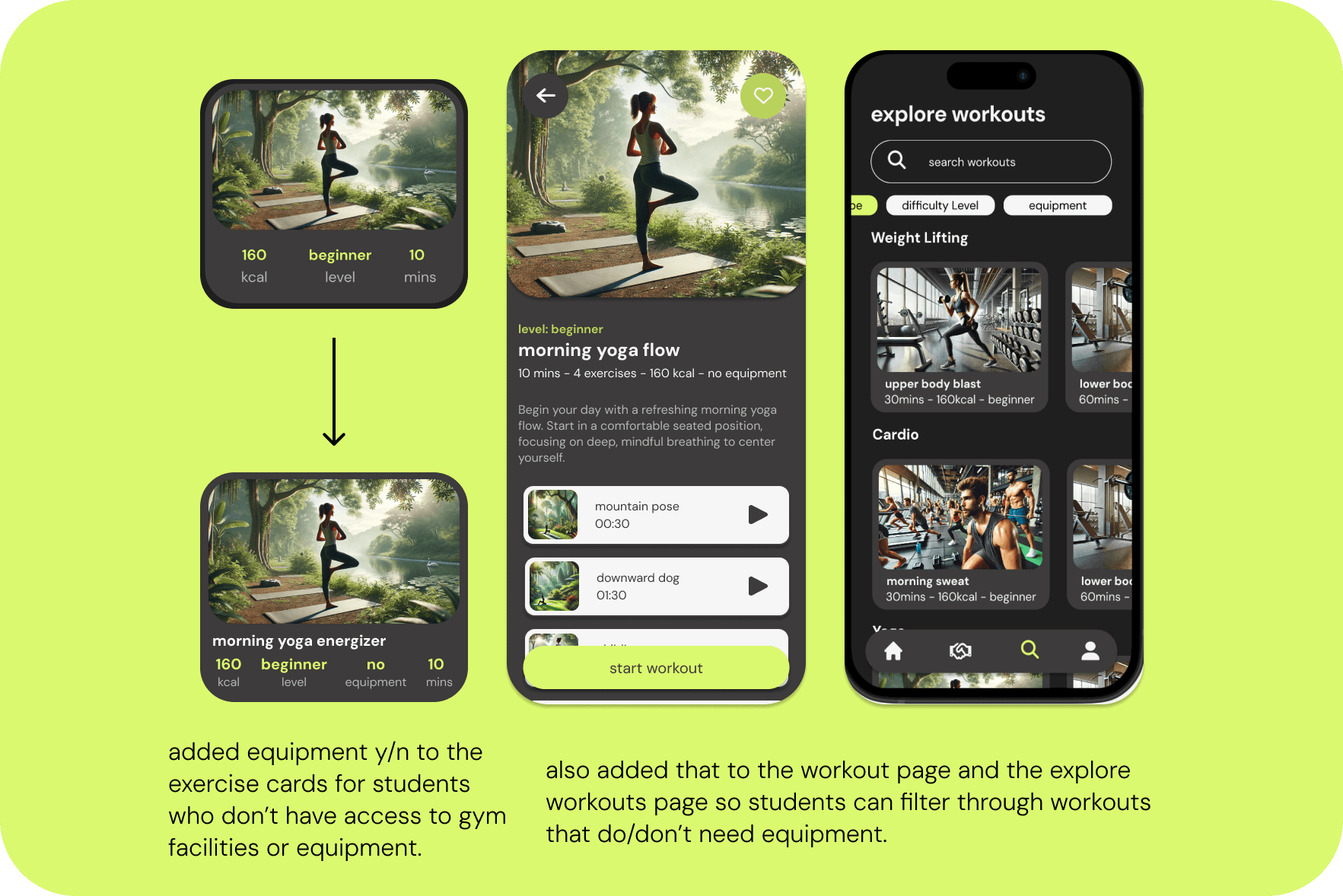
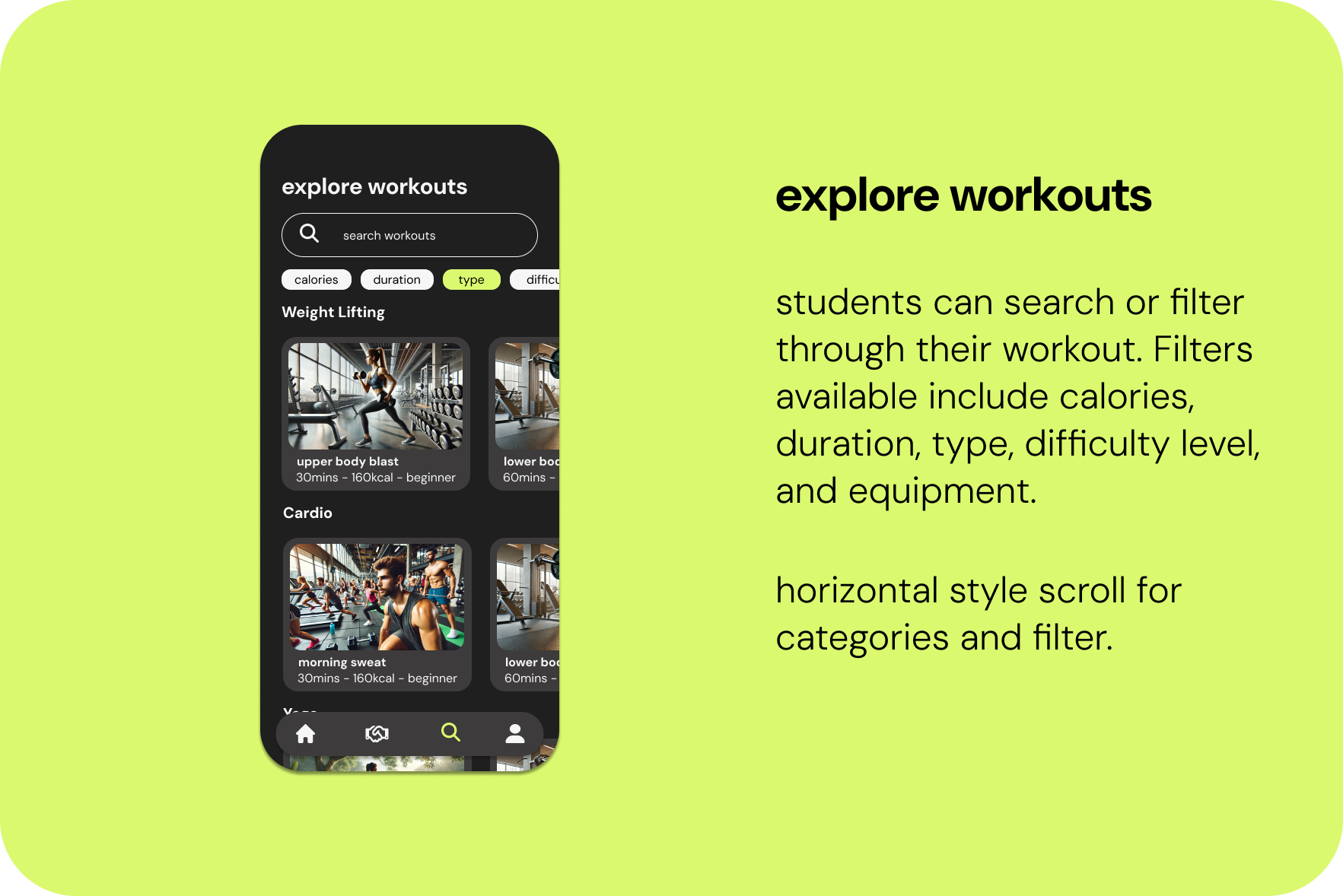
Quickly discover workouts tailored to your preferences, schedule, and equipment needs—seamlessly fitting fitness into your busy school routine.
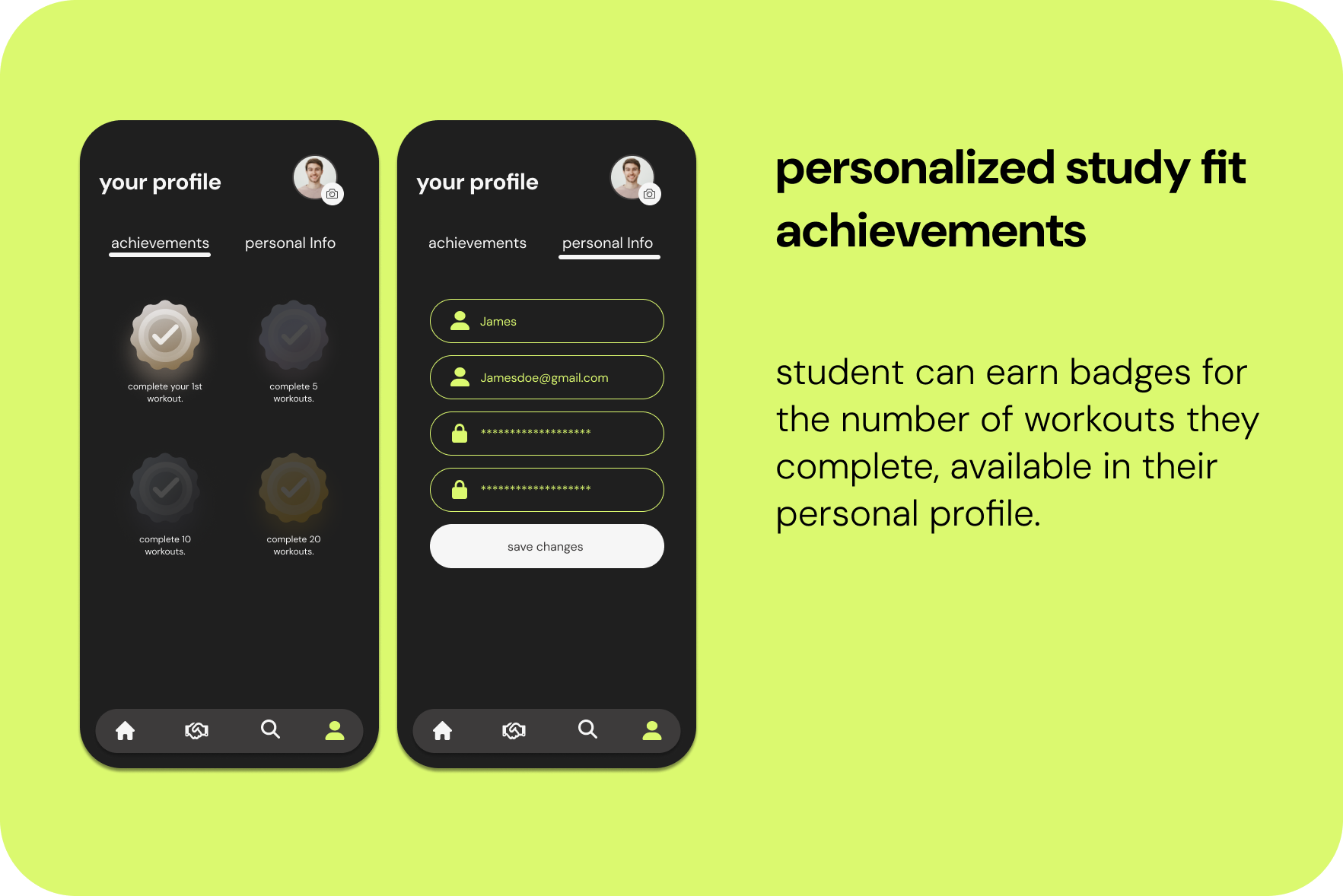
Earn milestones and celebrate your progress through badges collected through consistent exercising.




.png)




.png)








.png)


.png)



.png)


.png)
.png)

.png)

.png)