studyfit.
Prototyping Personalized Fitness for Students with a User-Centered Approach | HCI Capstone Project
Role
UI/UX Designer
Industry
Health & Wellness
Duration
16 Weeks
Project description
studyfit. was created for students who have busy schedules and need reminders to prioritize their physical health. Exercise reduces stress, boosts energy levels, and increases academic achievement. Studyfit offers a variety of exercises, including weightlifting, yoga, and cardio, to enhance the overall well-being of college and high school students.
My involvements in this project include semi-structured interviews, designing low and high-fidelity interfaces in Figma, prototyping interactions, and UX writing.
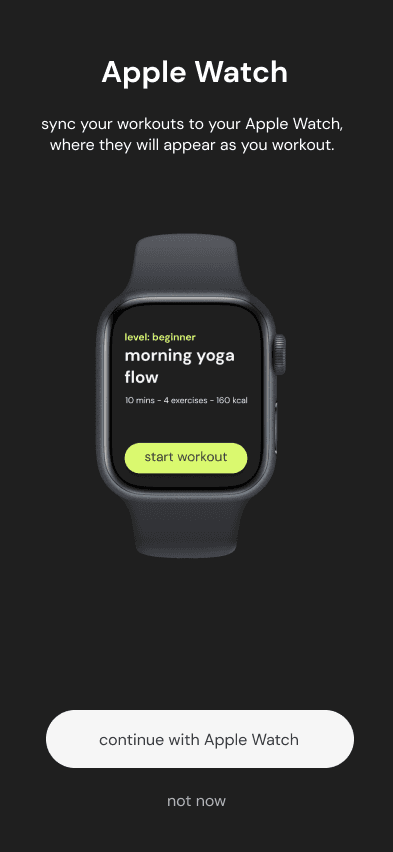
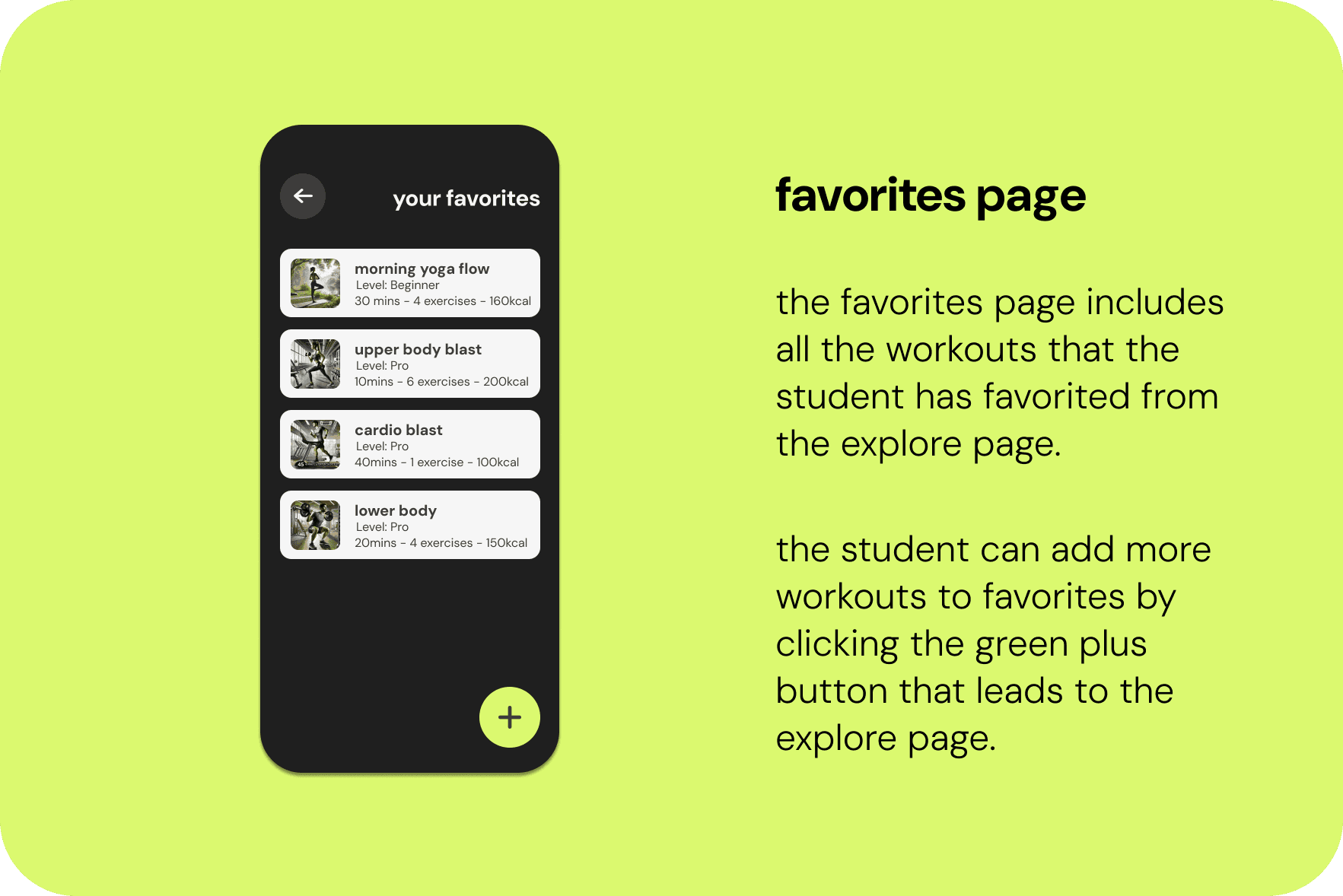
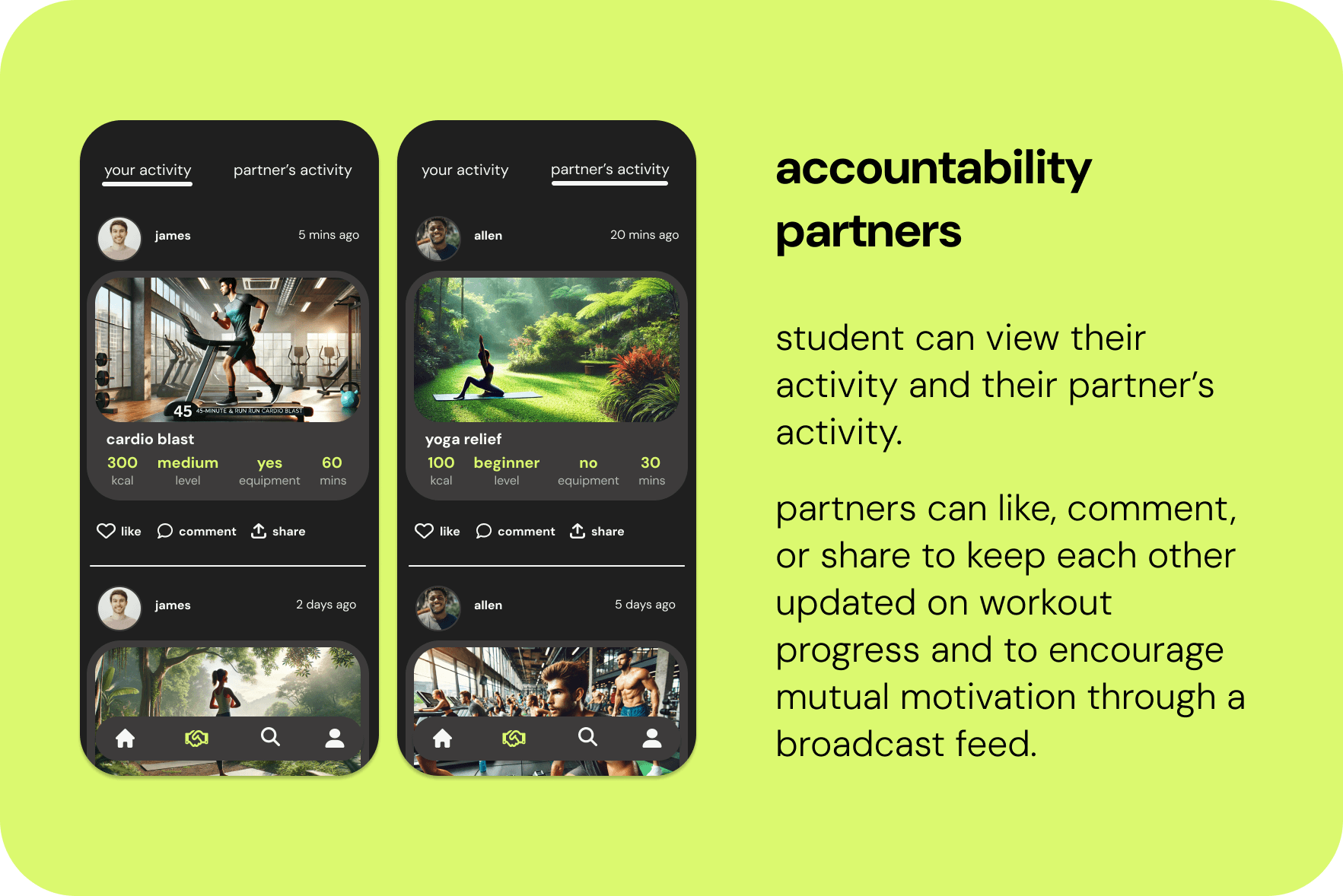
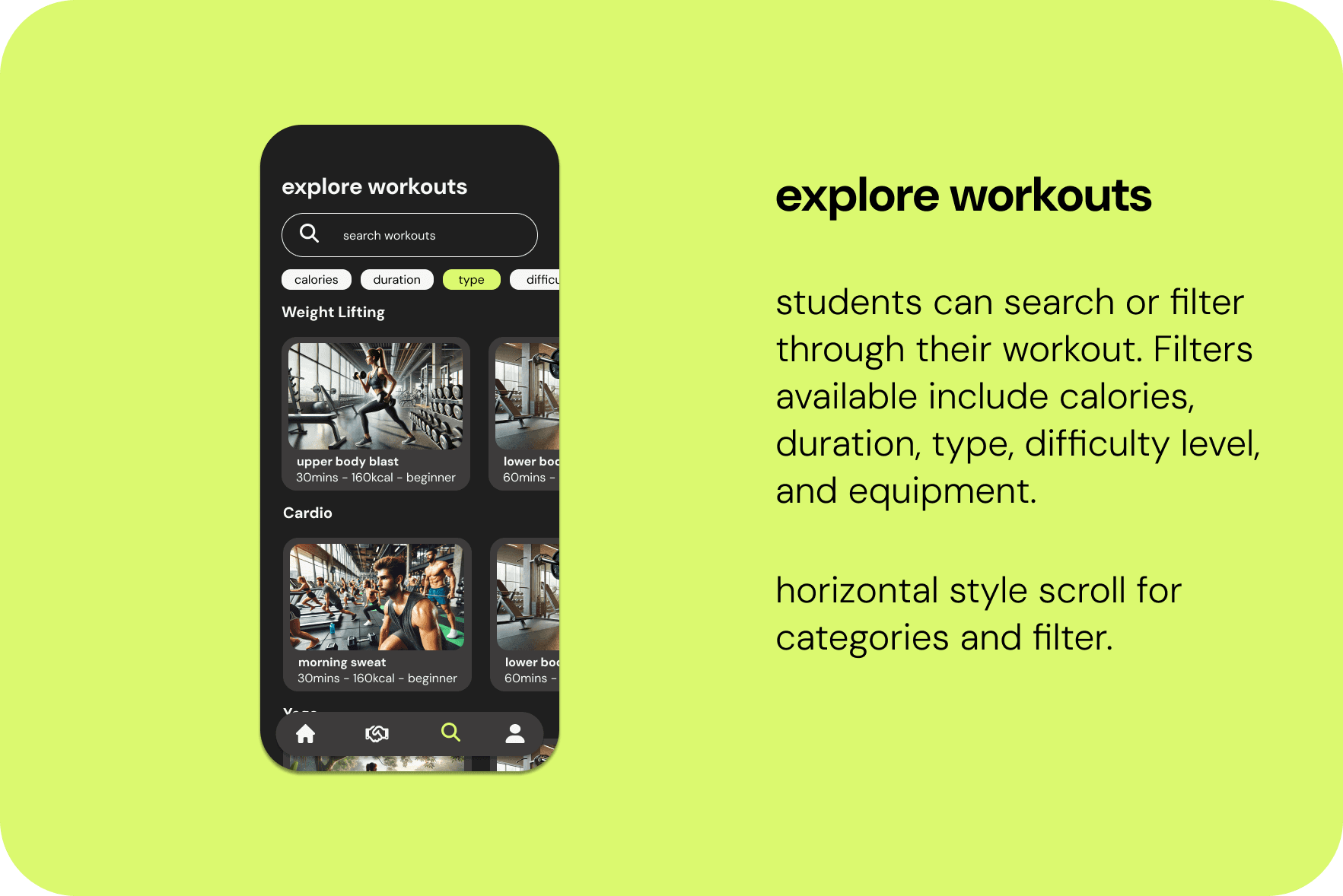
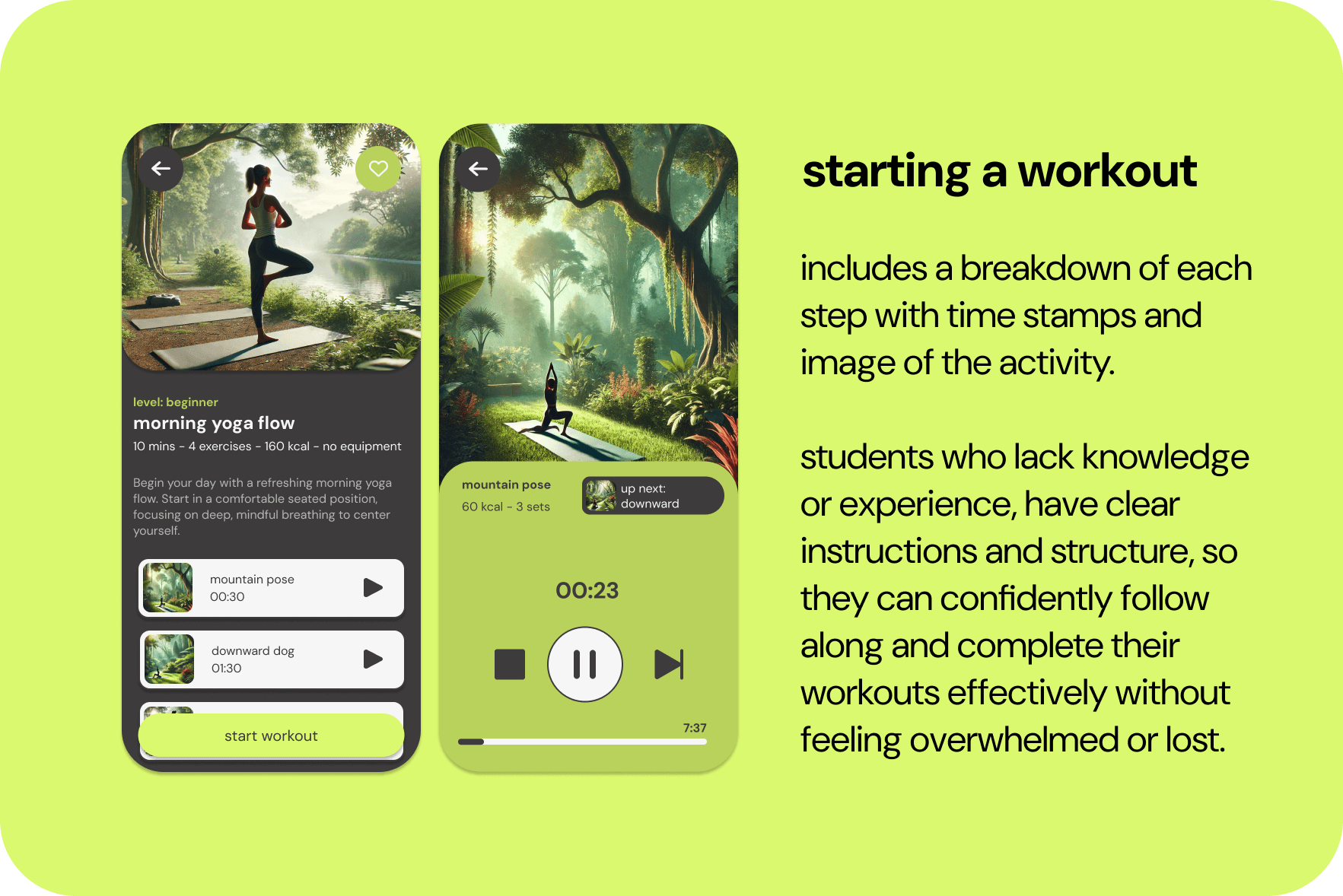
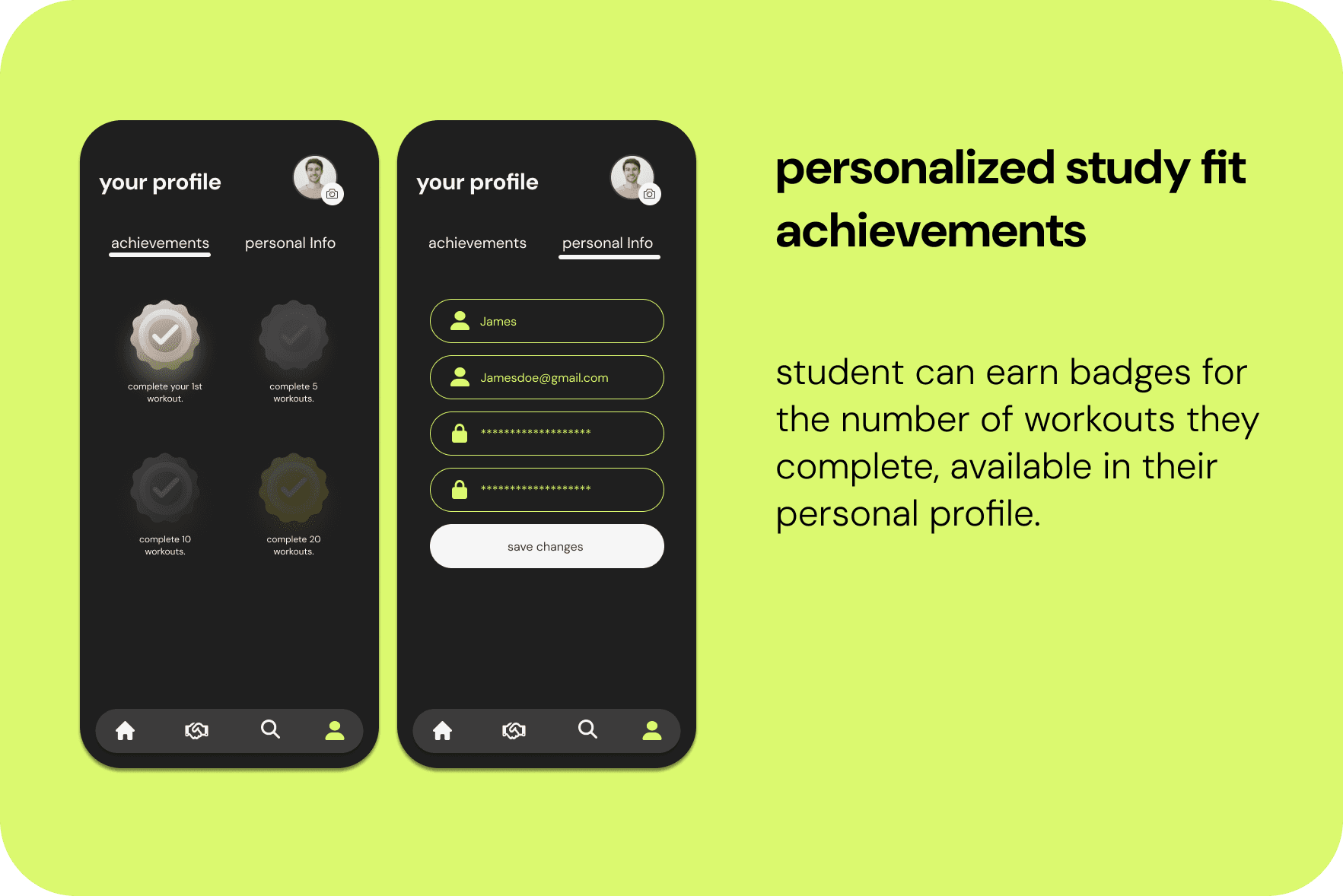
Key Features
Inspiration
During my time as a computer science student, I witnessed a common challenge among my peers: the daily tug-of-war between academic demands and physical well-being. Students would spend countless hours coding and studying, while their health gradually took a backseat. The mental and physical toll was evident – exhaustion, stress, and a growing reluctance to exercise. I became determined to find a way to excel academically without sacrificing wellness, believing that success in computer science shouldn't come at the cost of our health.
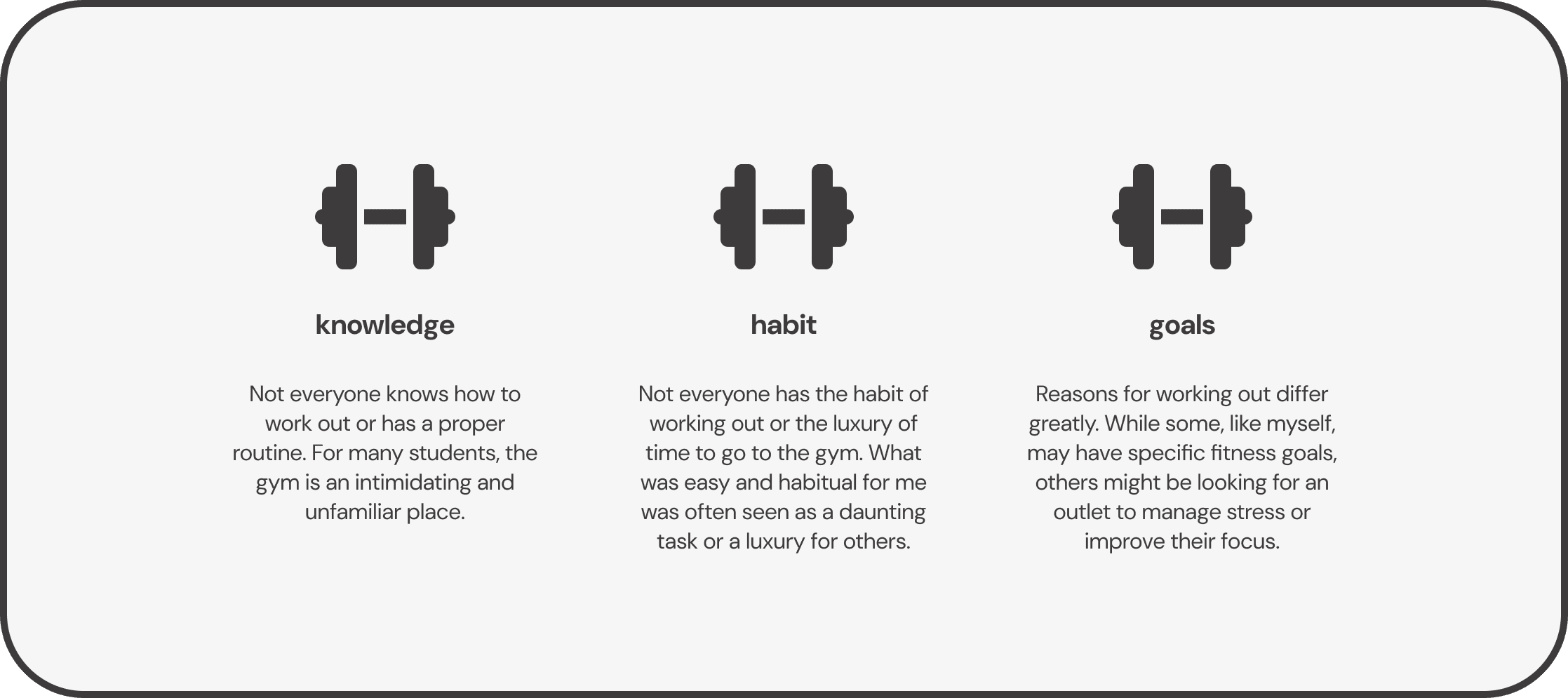
Overcoming my biases: A Journey Towards Empathy
I had a deeply ingrained perspective rooted in my own consistent gym routine. For me, working out was second nature. However, as I sat down to brainstorm, I realized that my experience was not universal. I had to confront three major biases. With these new understandings, my approach to design transformed. It was no longer just about helping students fit workouts into their schedules, but about making fitness accessible, approachable, and adaptable for everyone, regardless of their starting point.
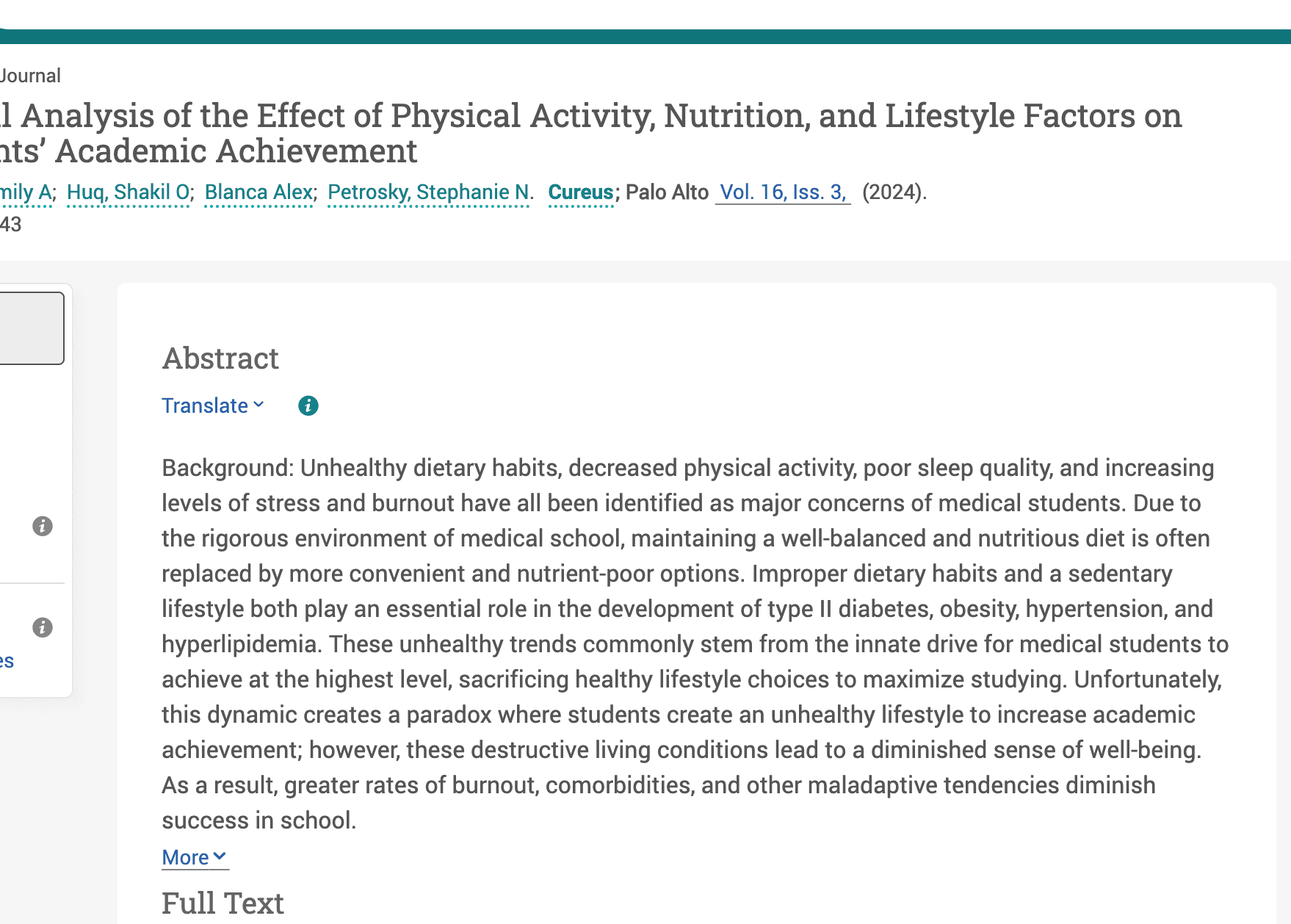
White Paper Research
- Higher exercise intensity is correlated with higher academic achievement.
- Sacrificing study time to exercise may have a positive impact on academic performance.
- Having an accountability partner increases your chances of success by 95%.
Validating the Problem: User Interviews
I interviewed 4 college students and 2 high school students to validate my initial hypothesis and investigate their pain points. The semi-structured interviews revealed students' challenges with balancing physical health and academic responsibilities.
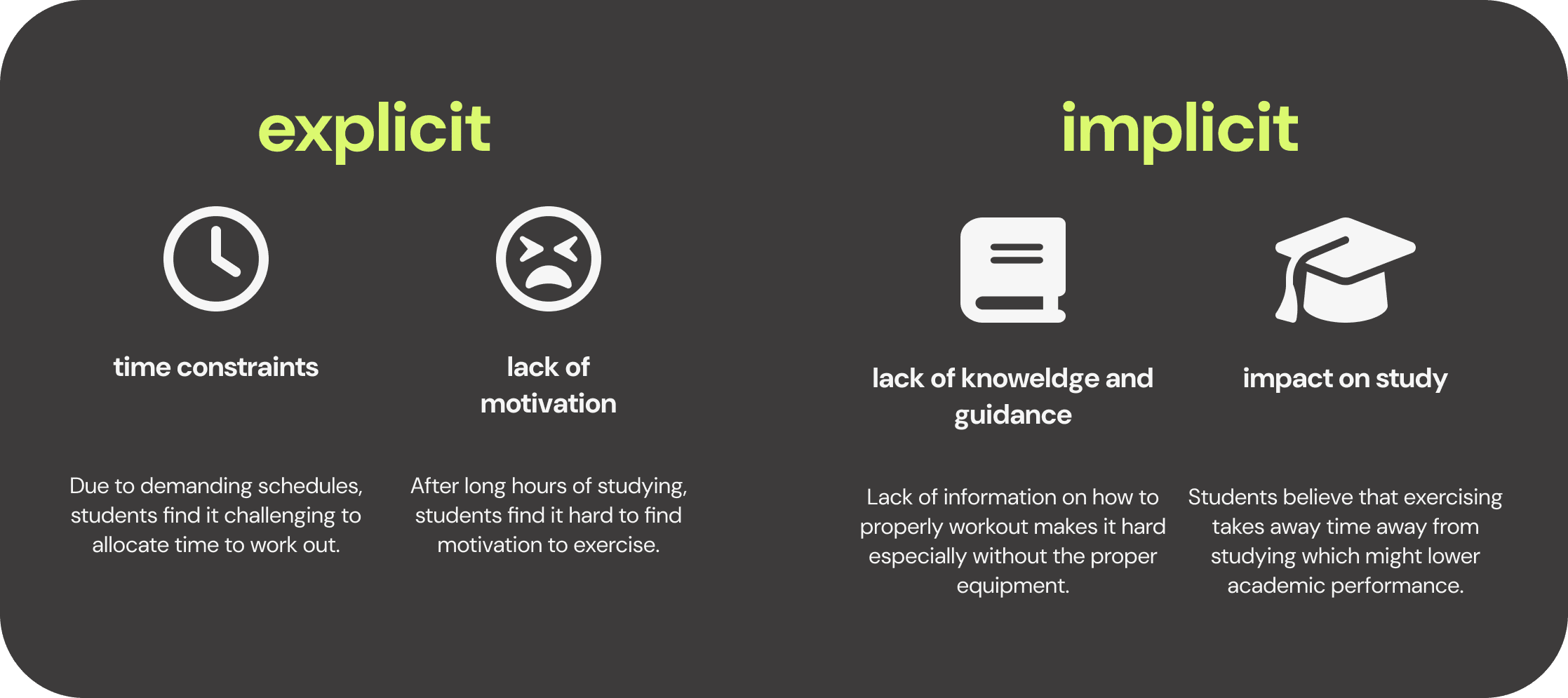
Themes from User Interviews
After analyzing user interviews and detailed note-taking, I created an affinity map. With that I was able to spot four main themes in students' pain points with exercise.

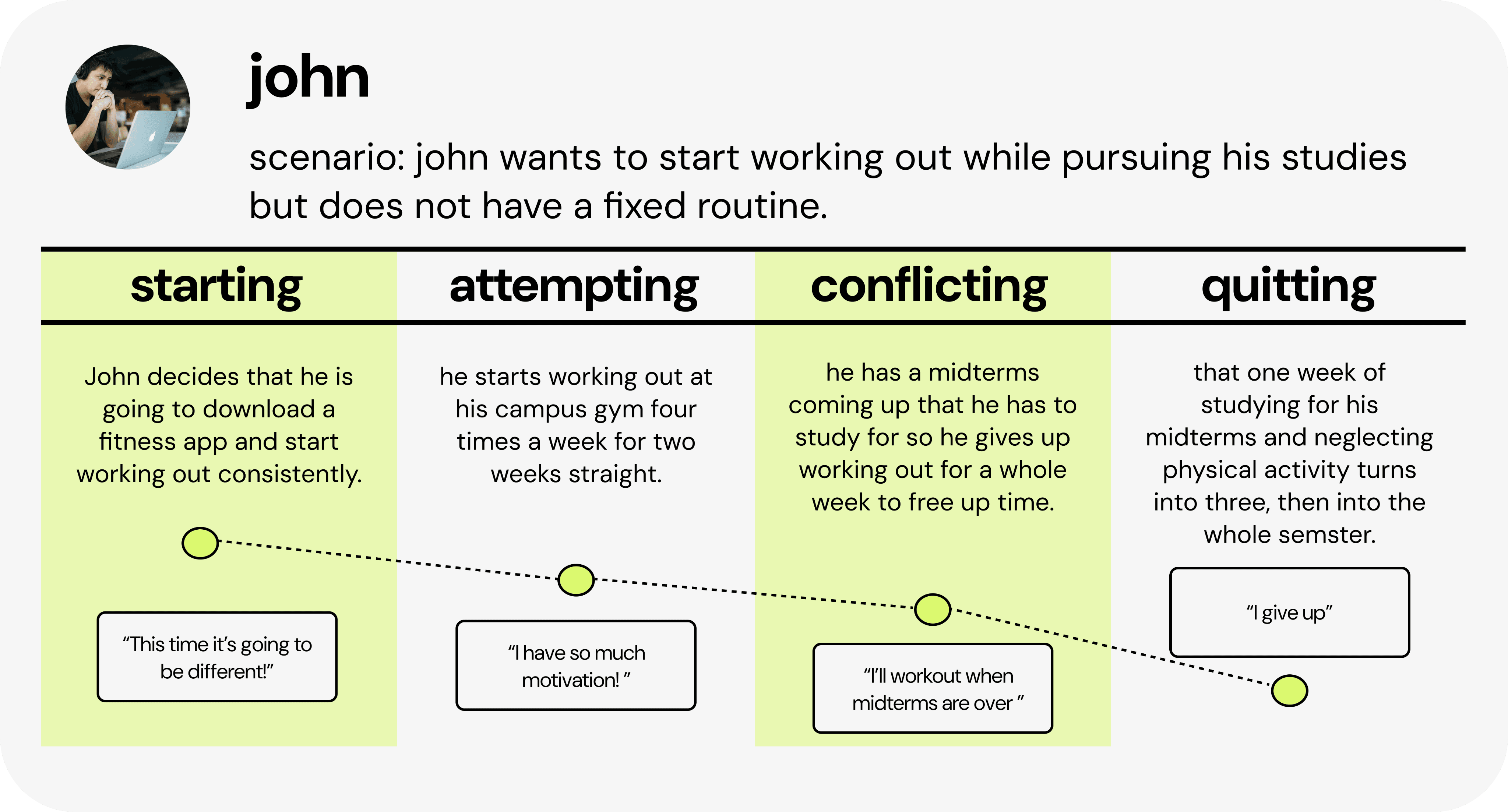
Persona & User Journey
Once I uncovered the key pain points, I brought these insights to life by creating a persona that truly represents our target users. This helped me craft a user journey that captures their experiences, motivations, and challenges every step of the way.


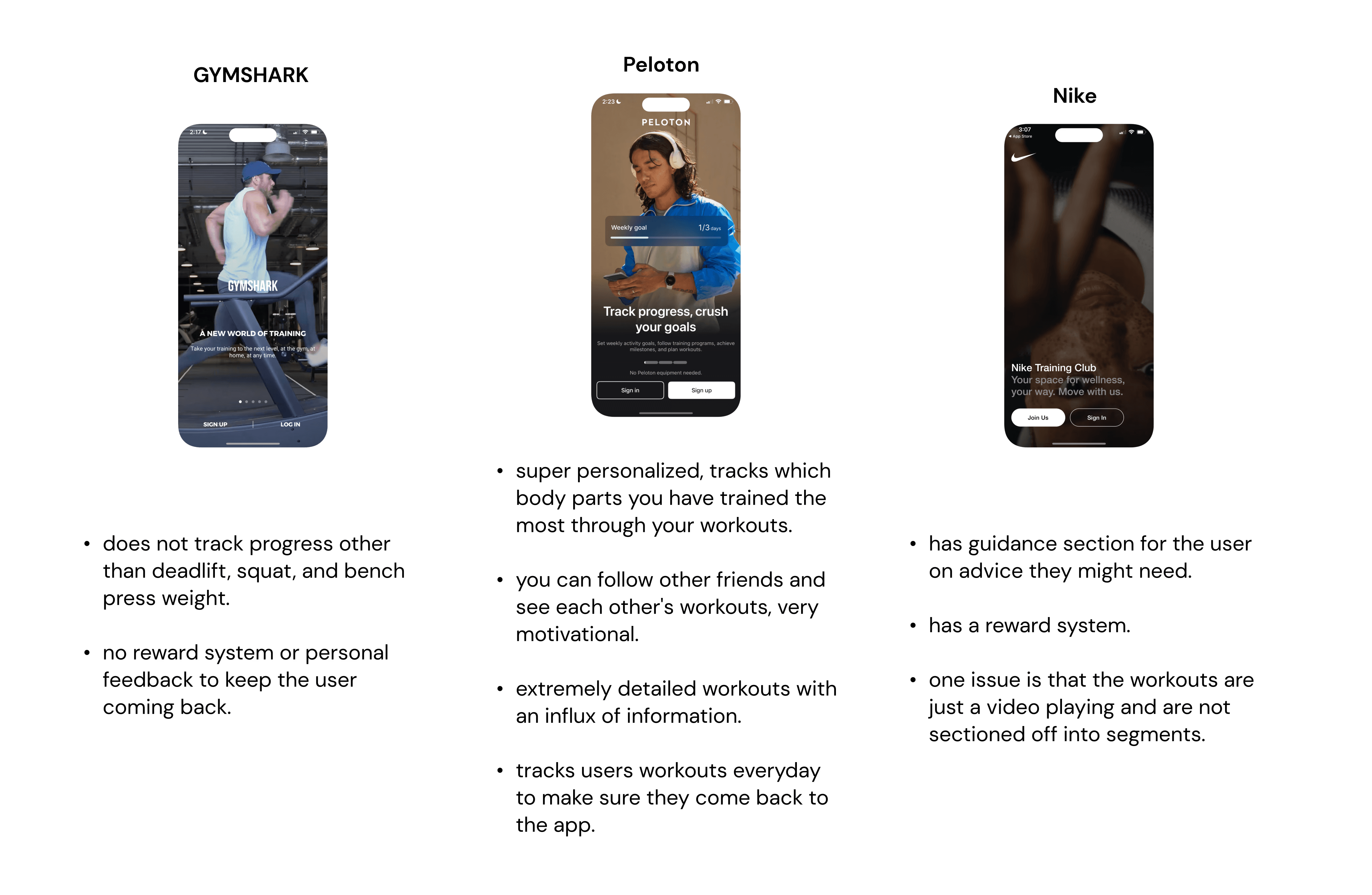
Analyzing our competitors
With a clear picture of our users, I turned my attention to the competition. I found no direct competitors on the market and our indirect competitors did not address all four pain points.
How might we....
help students balance their academic responsibilities with maintaining their physical health by integrating effective workouts into their study schedules?
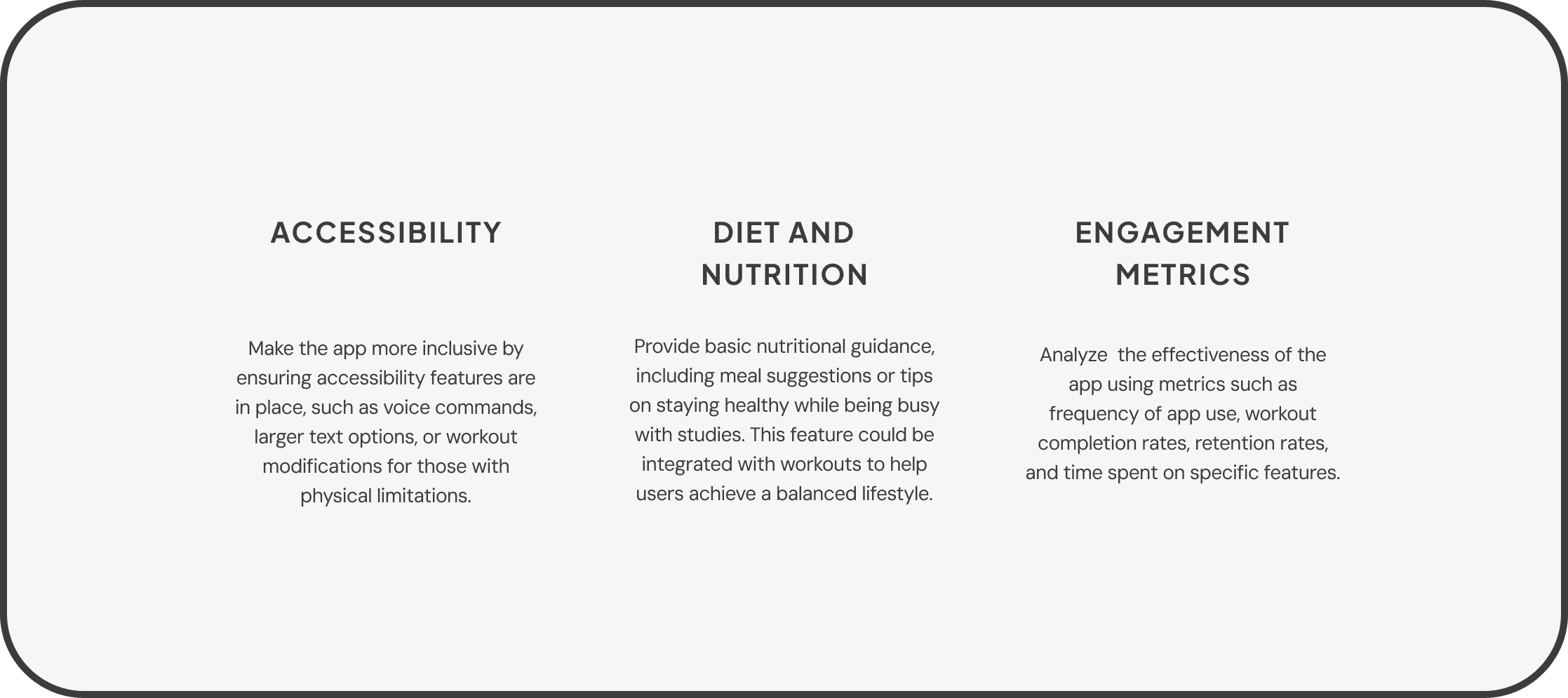
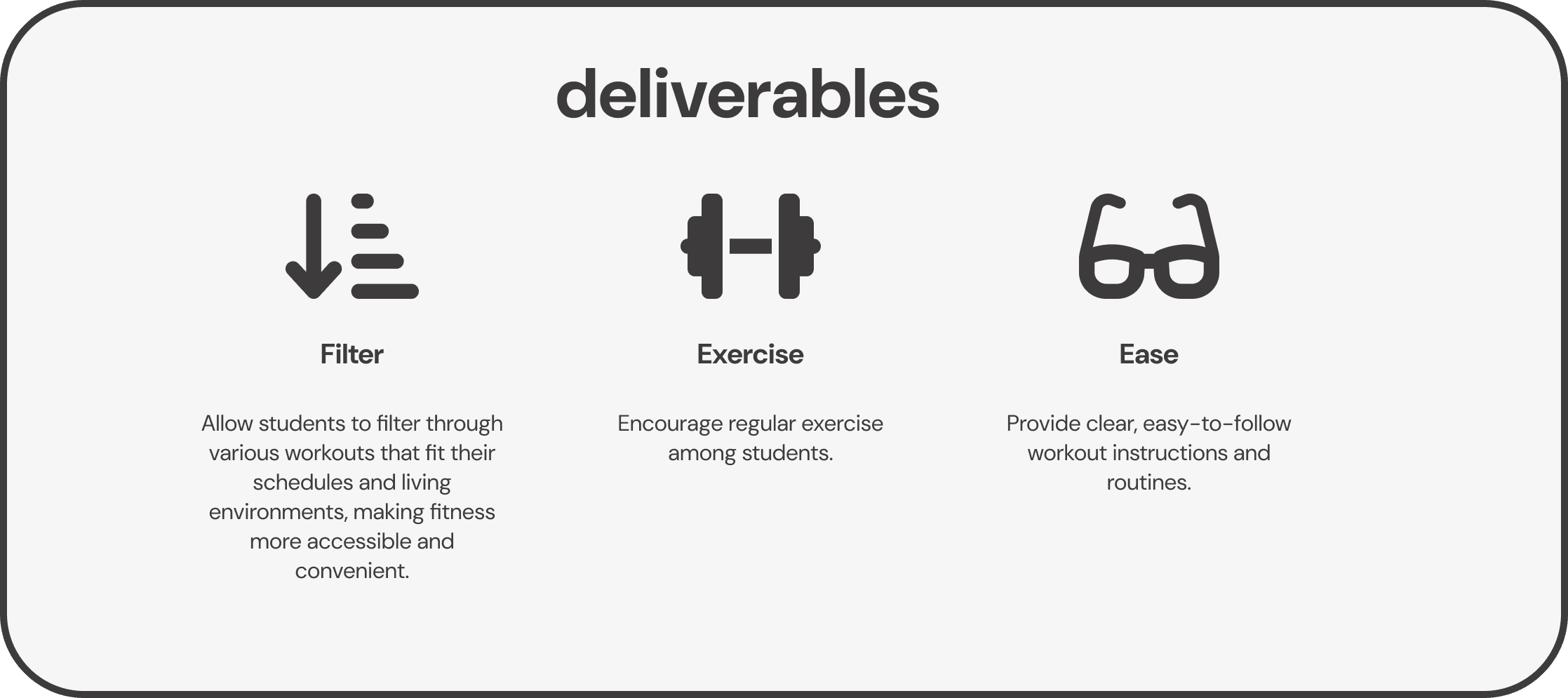
North Star
To tackle these challenges I set clear project goals based on the students' pain points that I could refer to throughout the design phase.

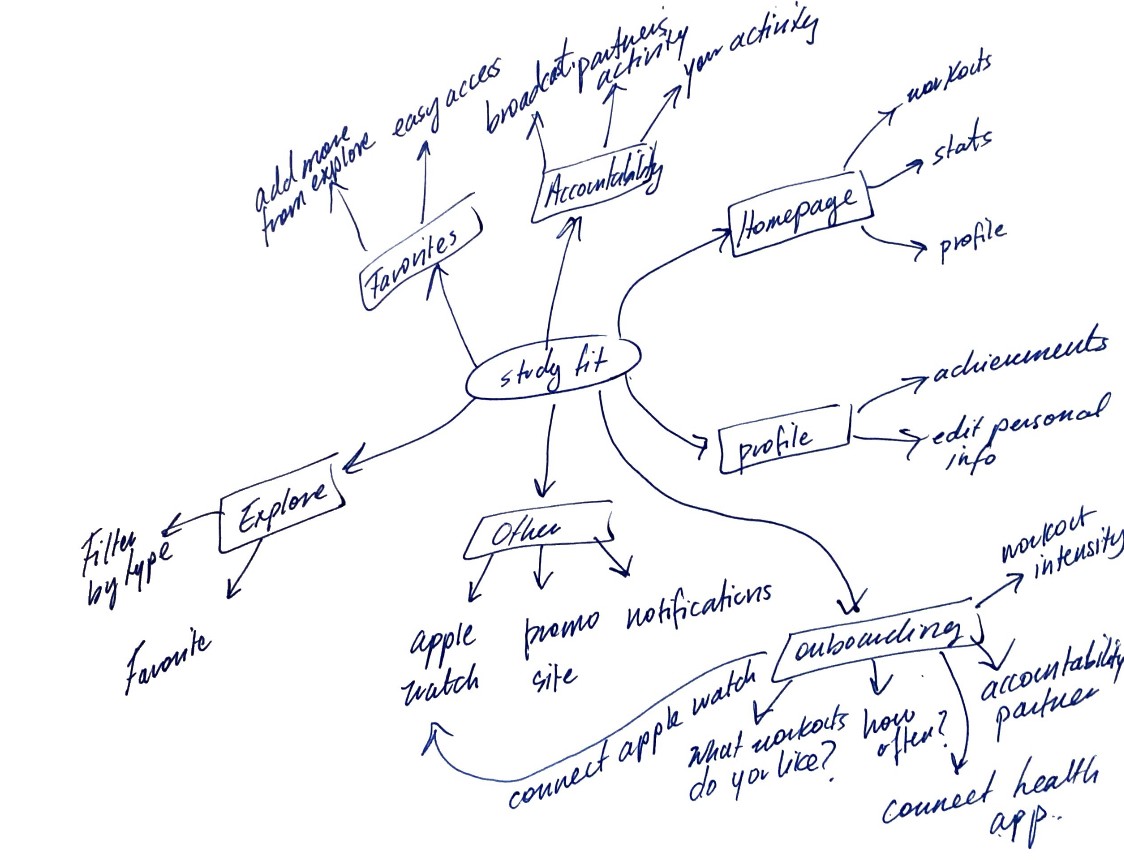
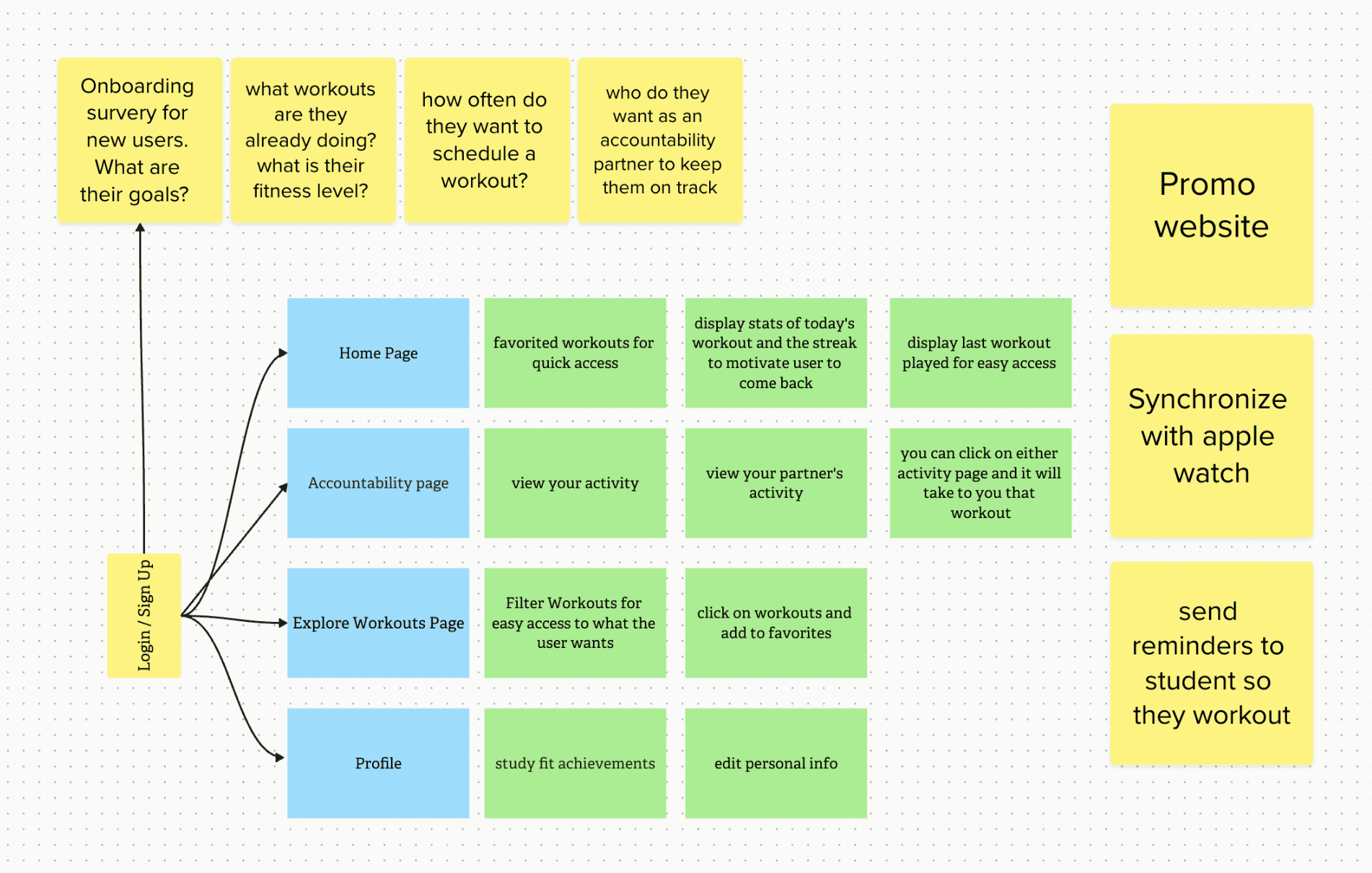
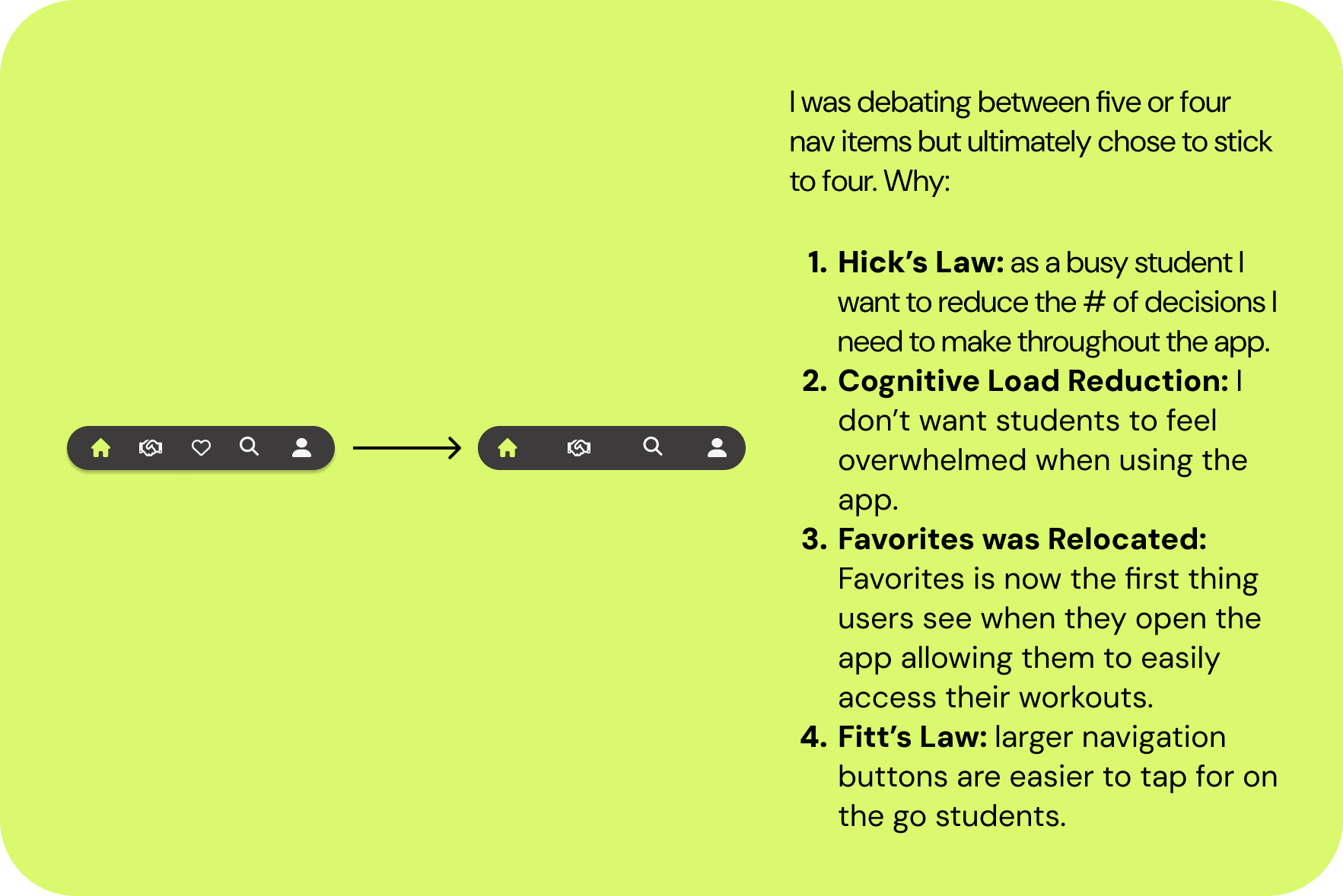
Structuring the Experience
To generate some ideas on what the Information Architecture could look like I mind mapped. With that I was able to collect a clear picture on how the app would be structured for the user and for me to design.


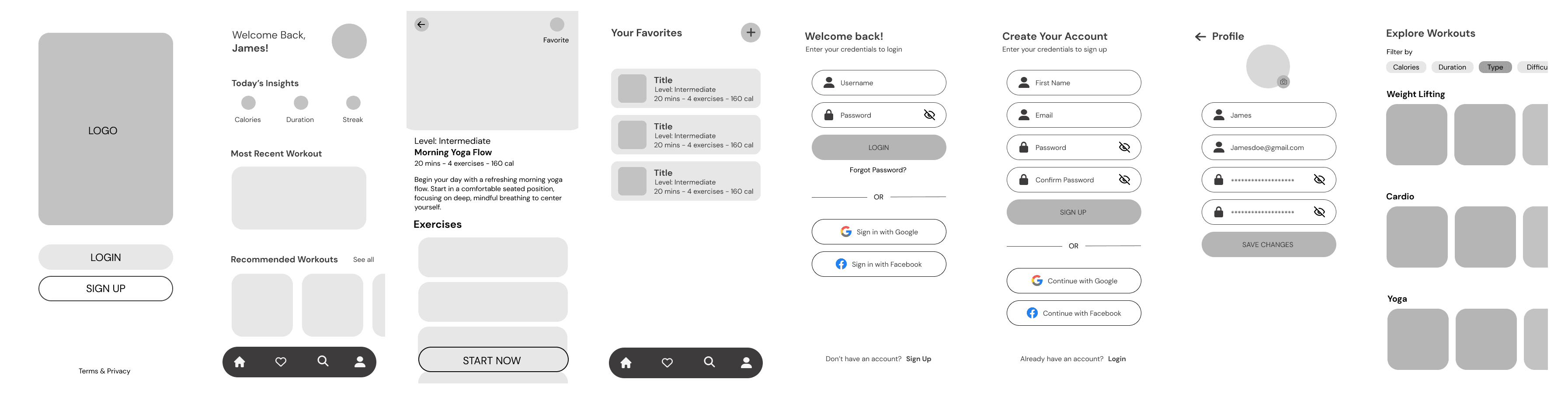
Bringing the Structure to Life
After nailing down the foundation of the IA, I moved on to wireframing and low-fi prototyping. This is where the ideas started taking shape, turning concepts into something tangible. Here's a glimpse of how it all began!

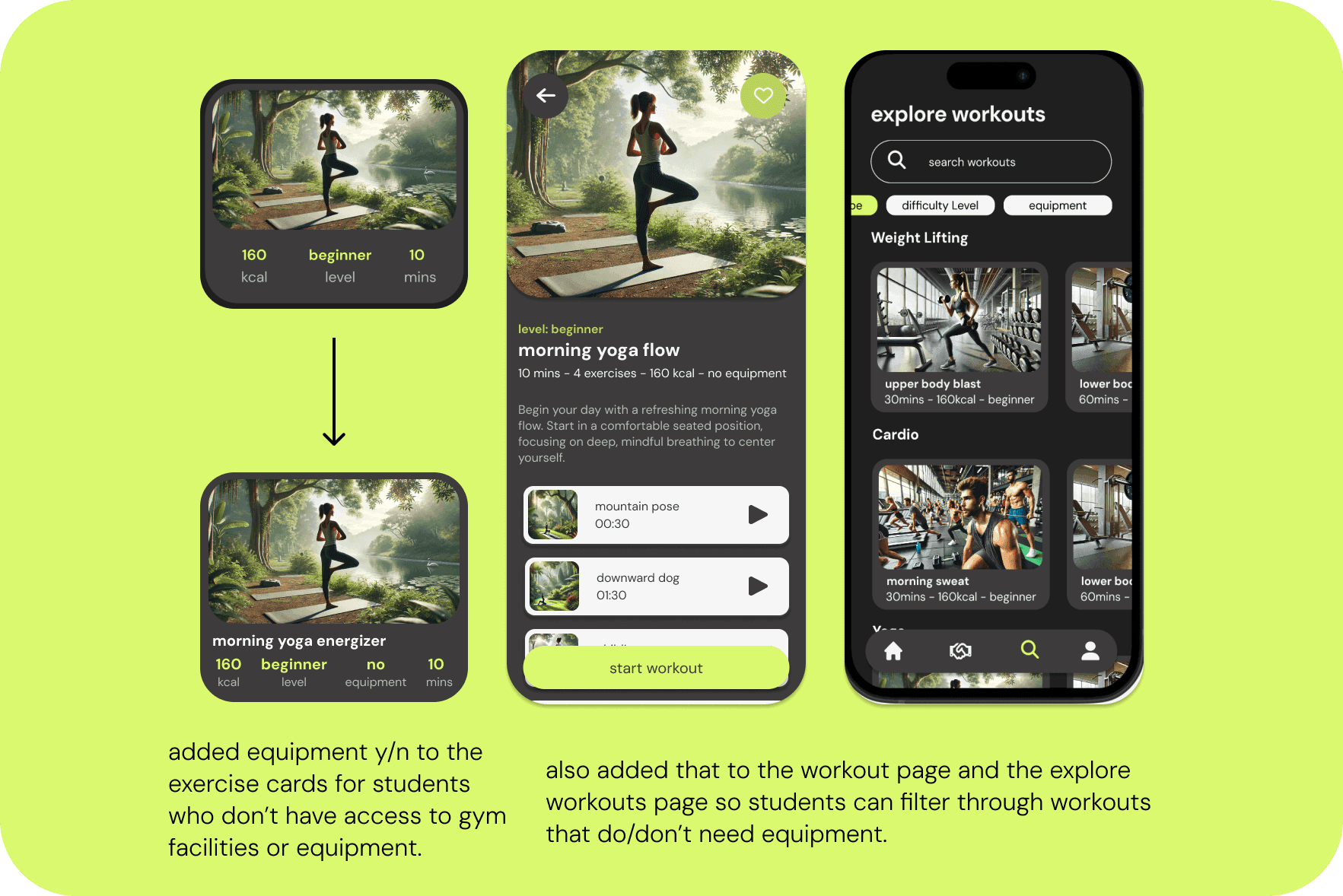
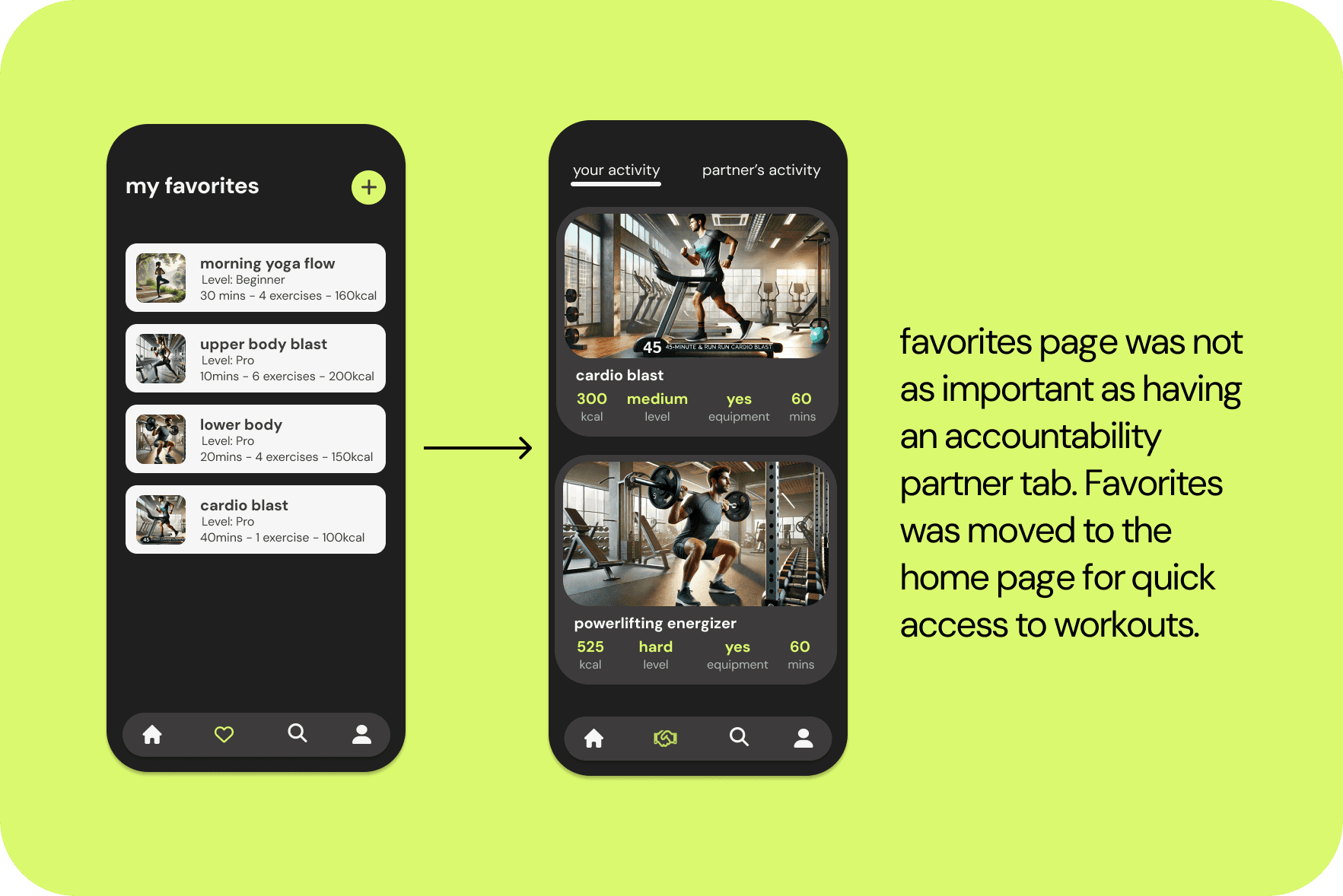
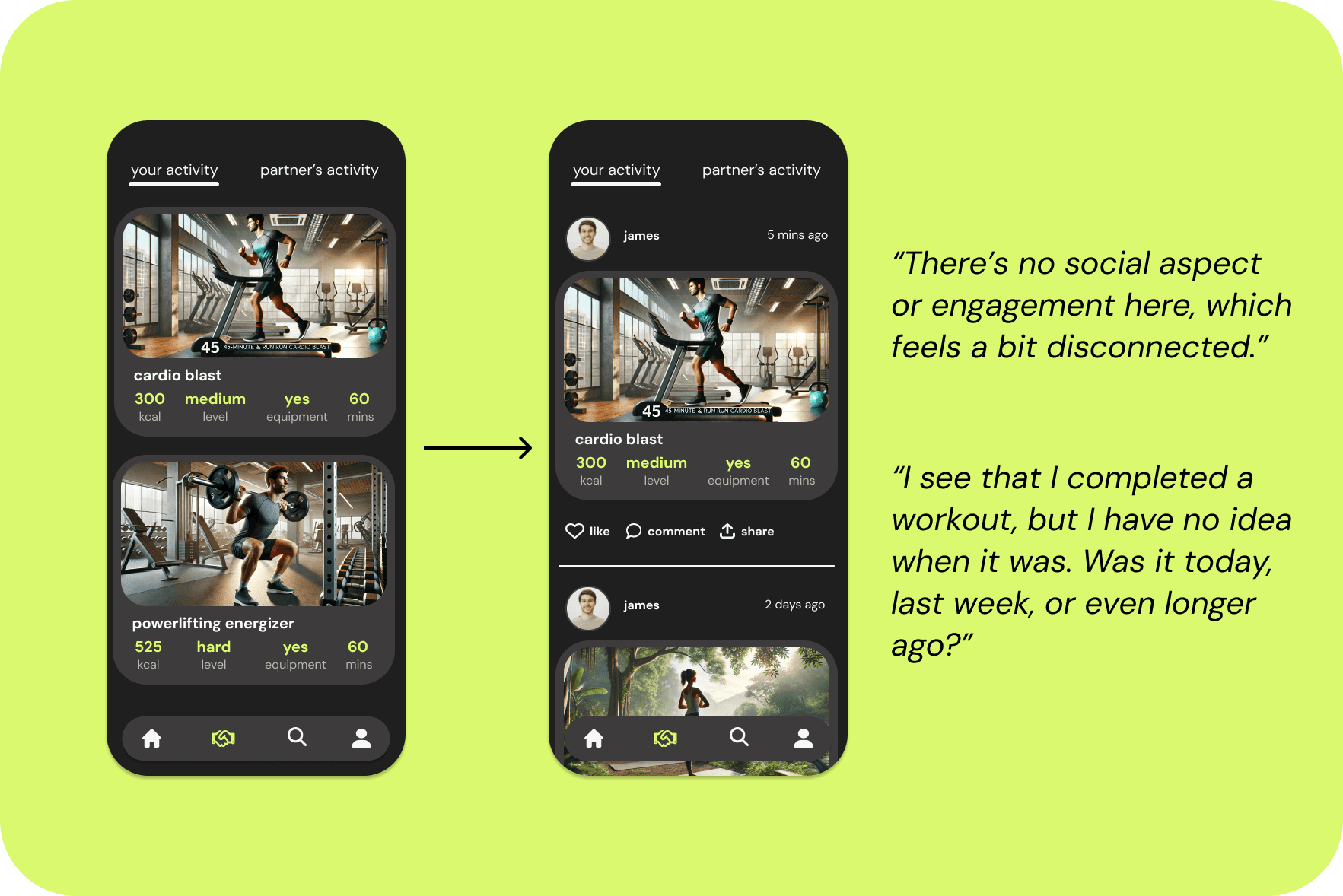
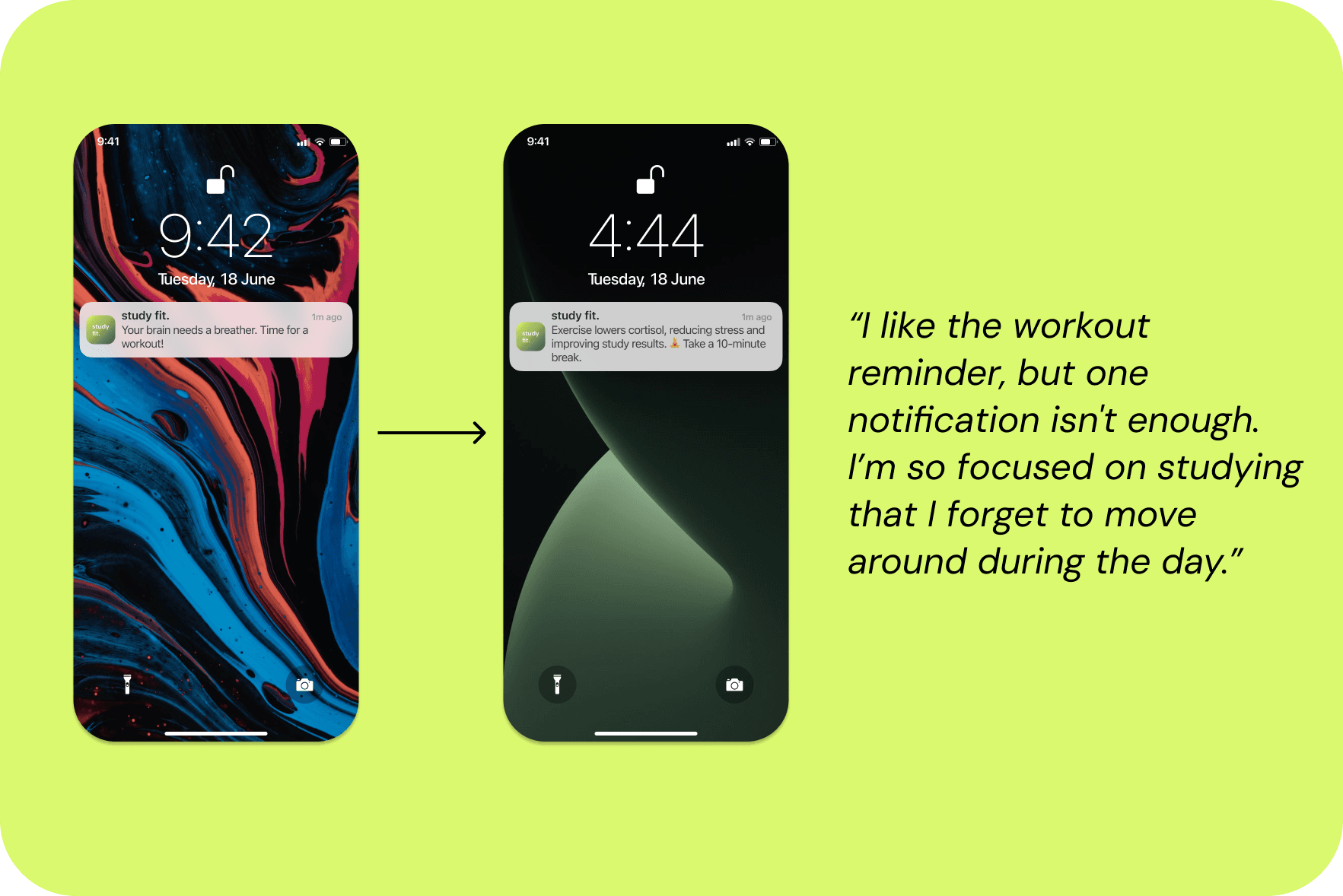
Testing + Improvements Based on Feedback
With feedback in hand, I went back to refine the design. Each round of testing revealed what worked and what didn’t. Here’s how the app evolved...









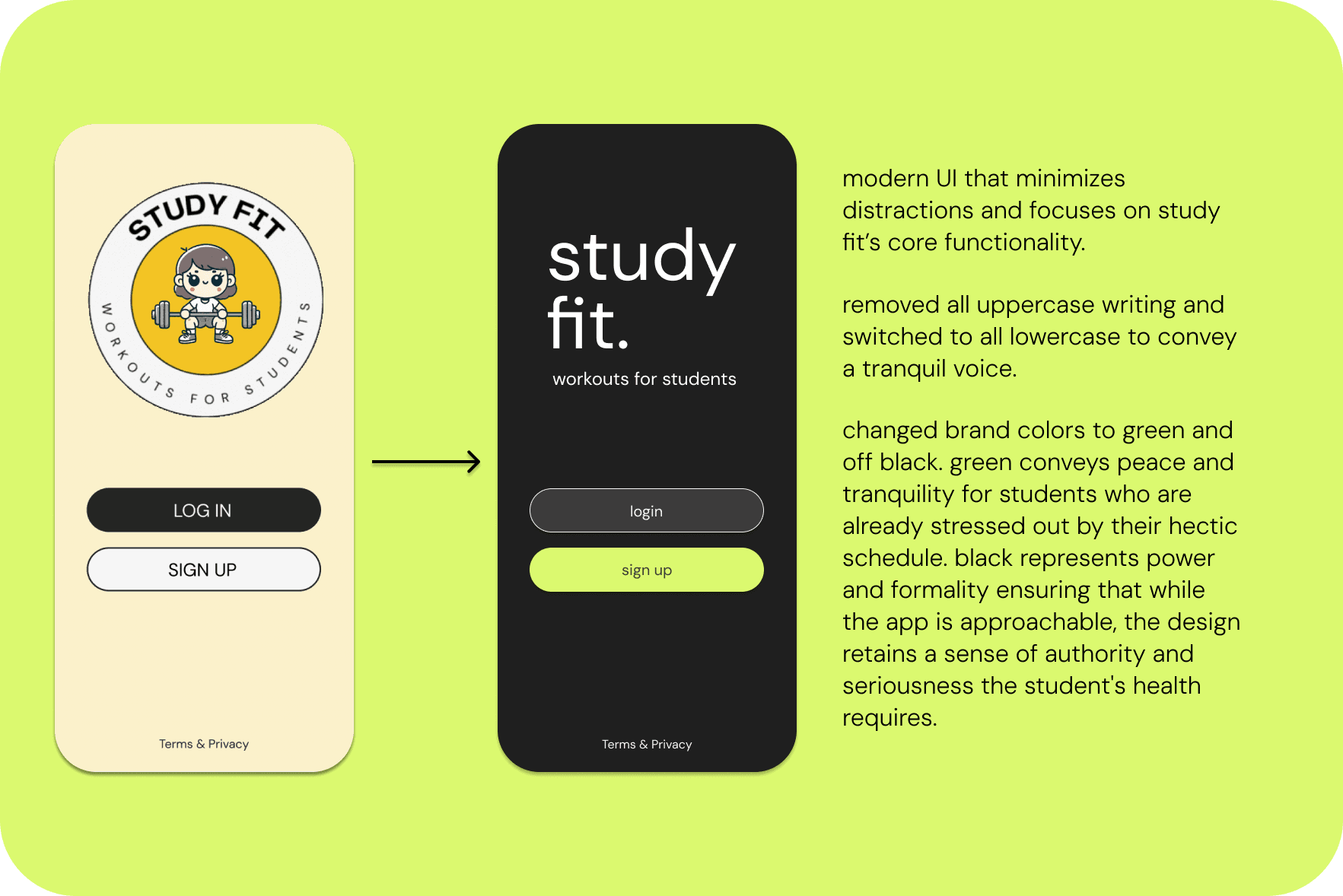
Voice and Tone
I intentionally used all lowercase letters to establish a casual, approachable tone that resonates with a younger audience. The vocabulary was kept simple and conversational, creating a relaxed, non-intimidating environment for students to engage with fitness.
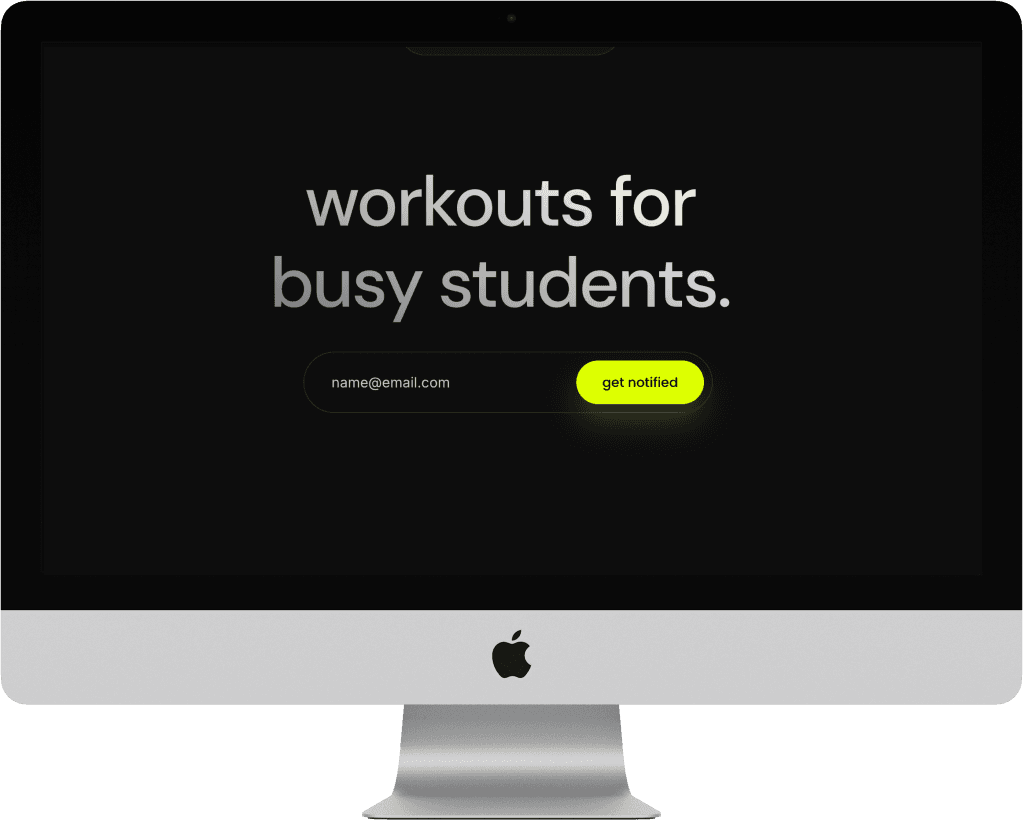
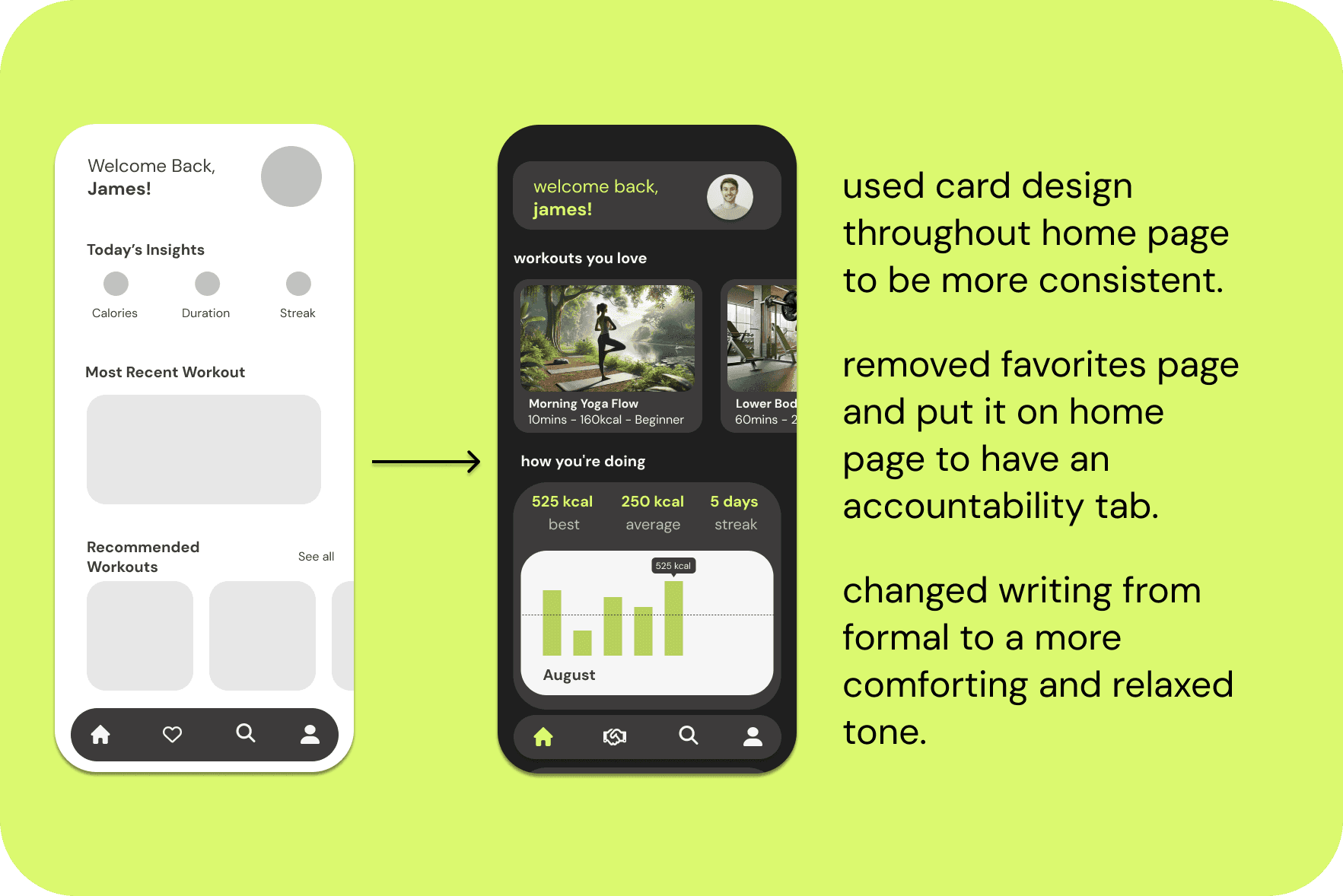
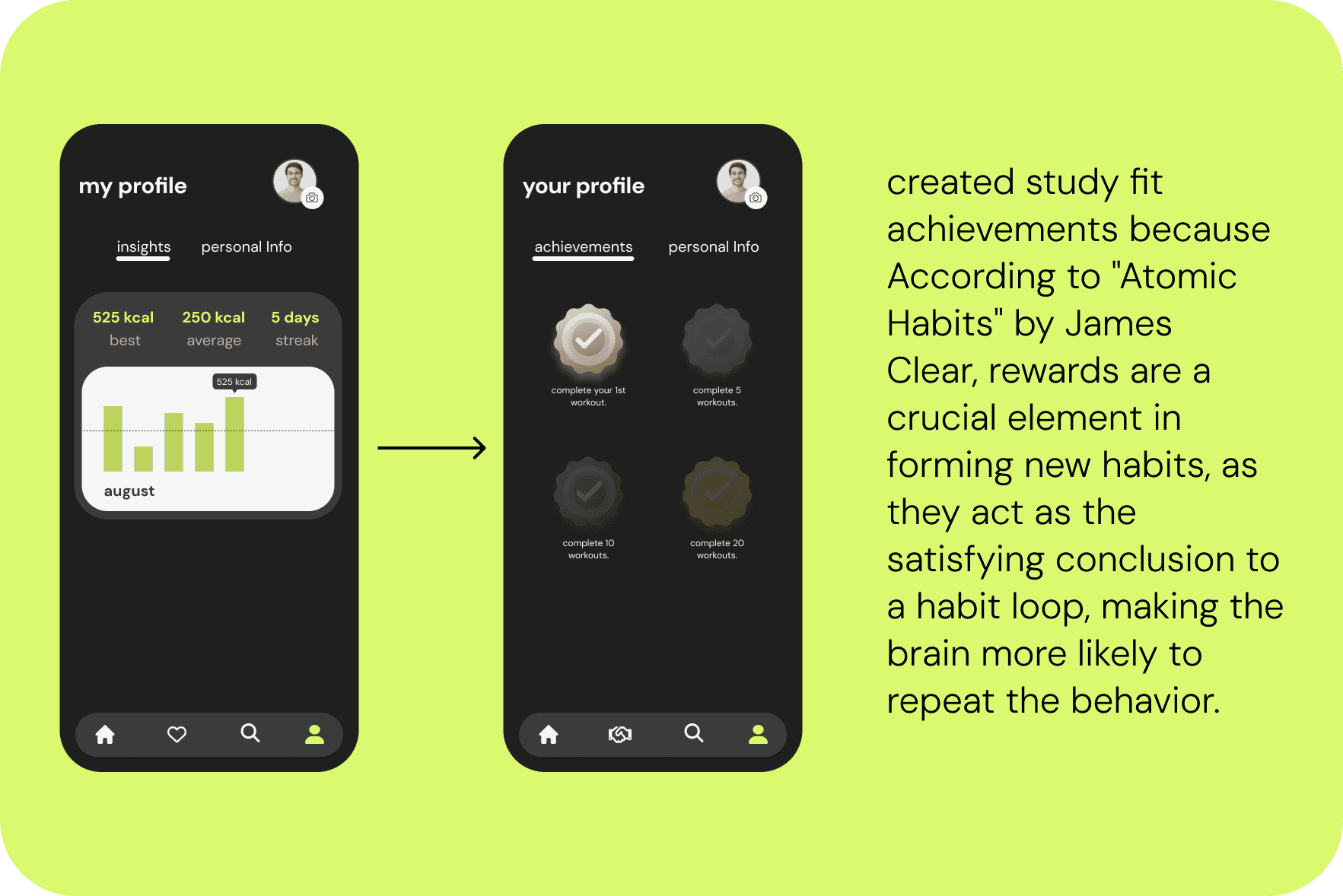
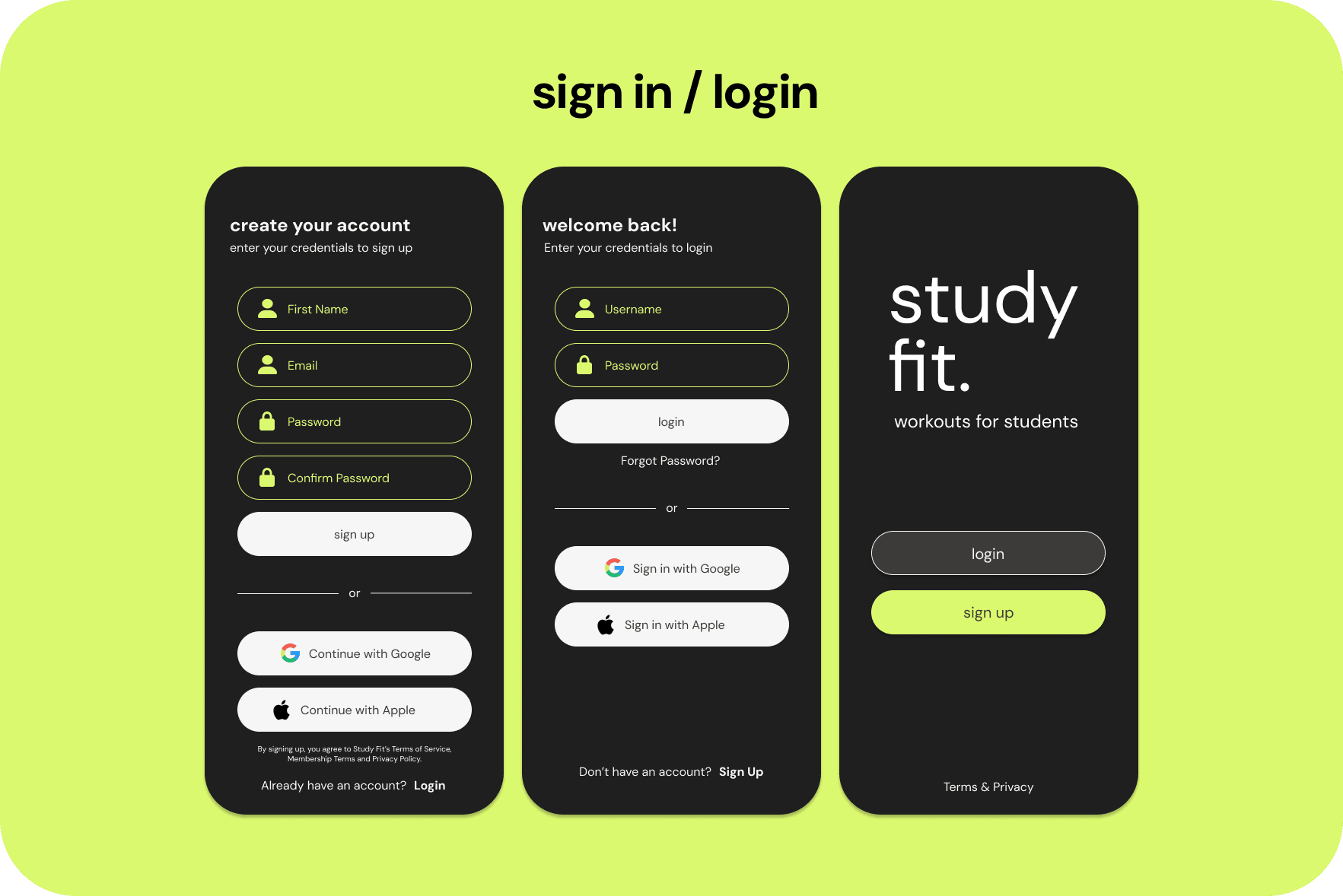
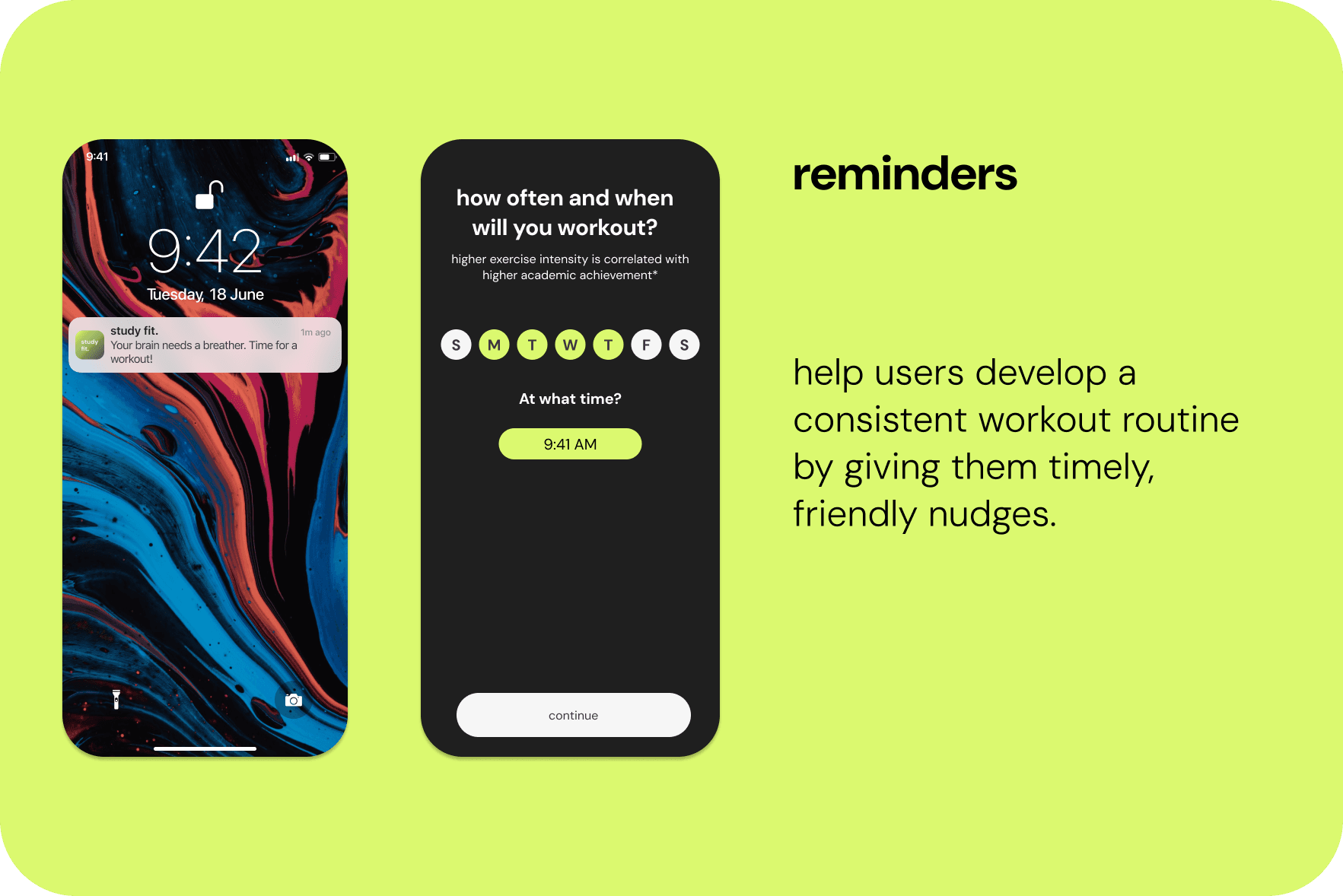
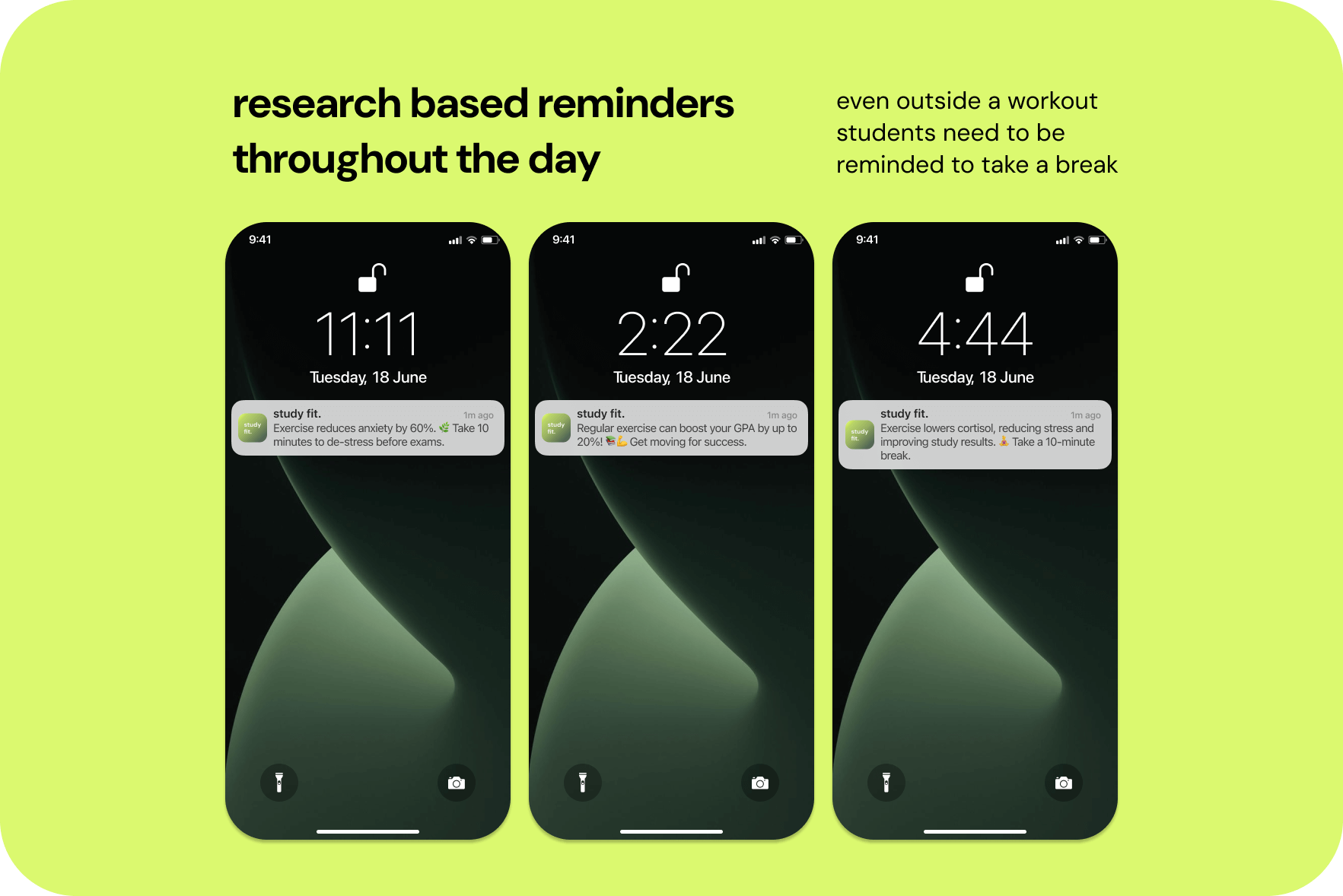
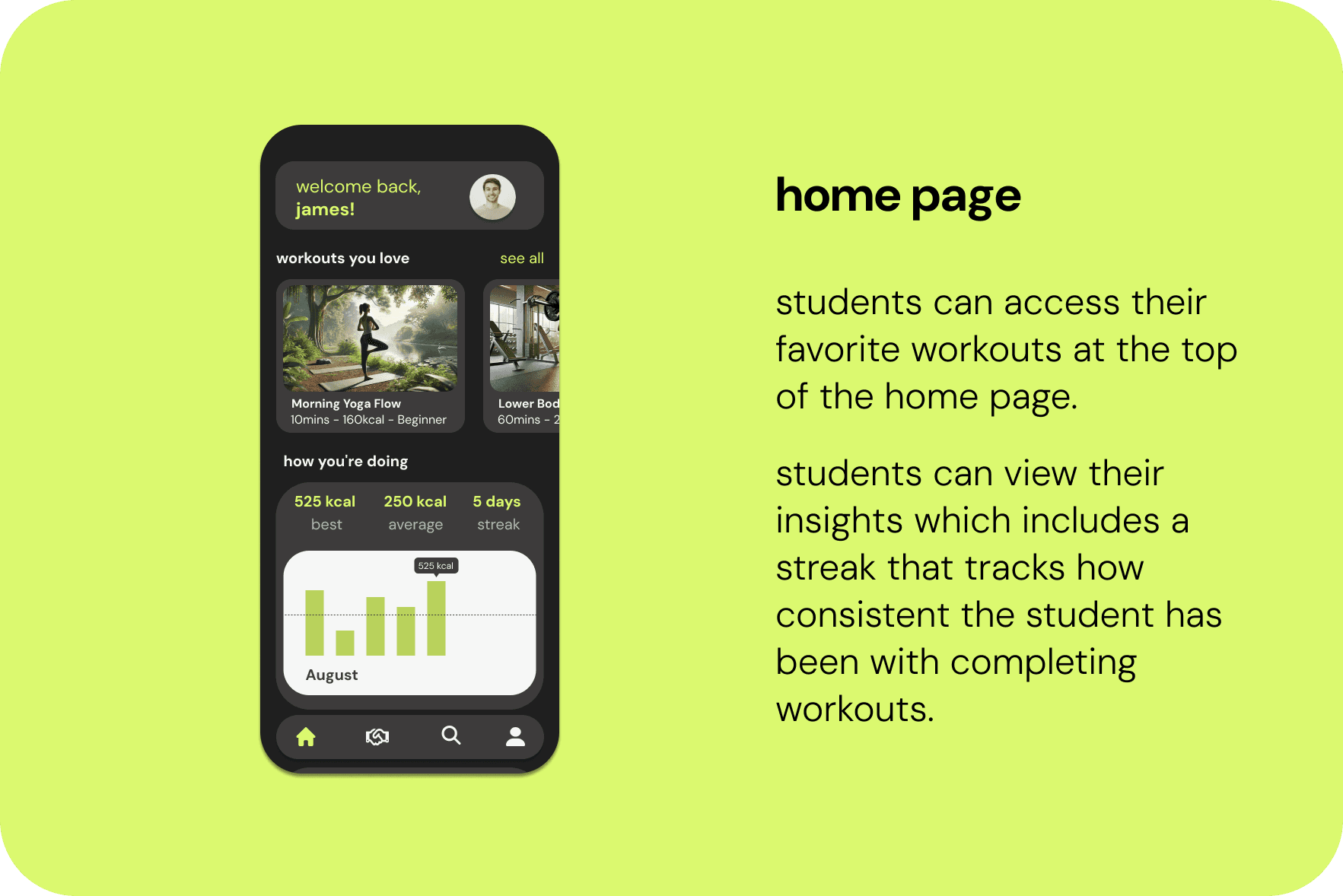
Final Concept (for Now)
With feedback in hand, I went back to refine the design. Each round of testing revealed what worked and what didn’t. Here’s the proposed solution. Design is an iterative process so this is the final iteration for now.










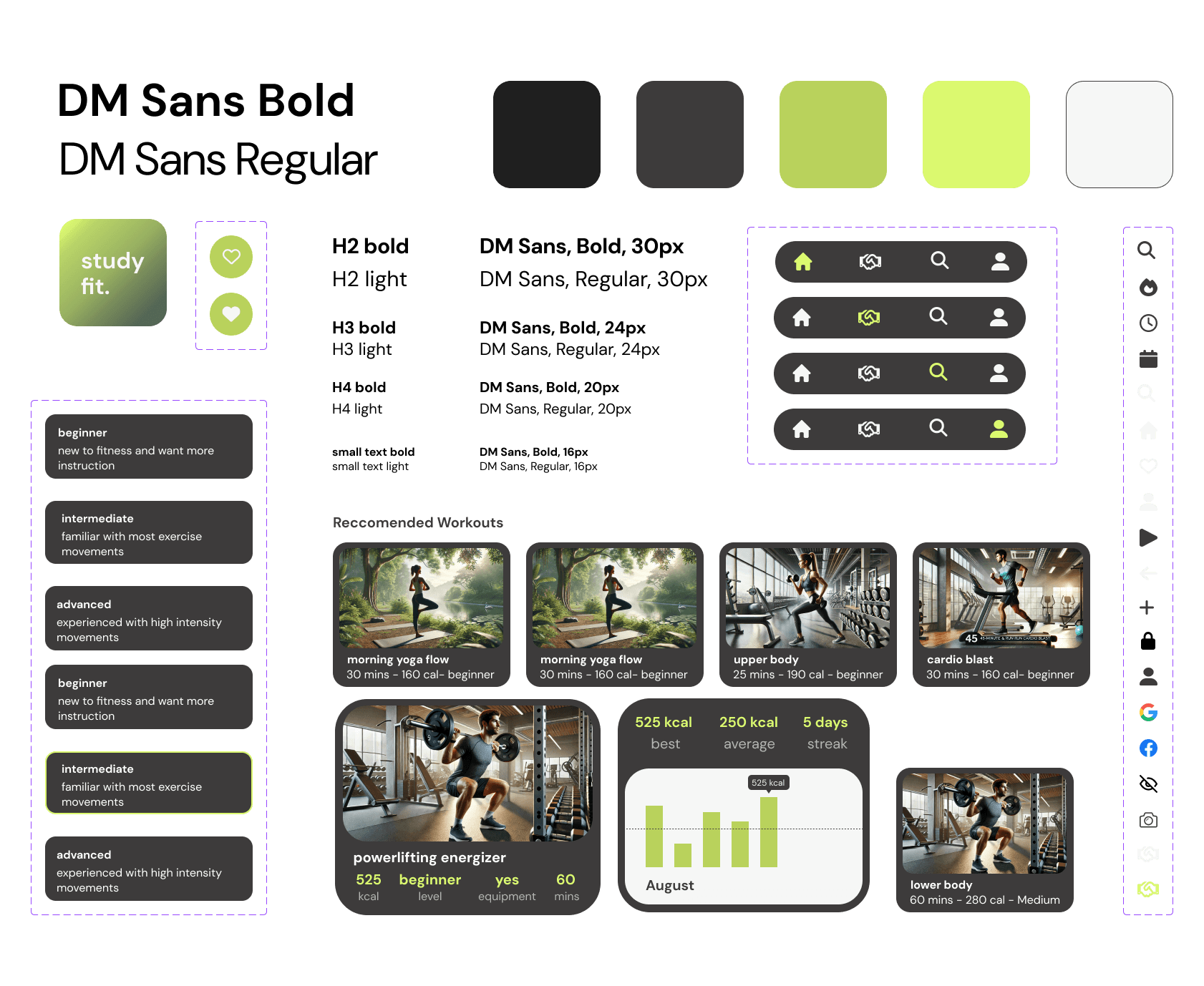
Design System

Reflections
Overall, I really enjoyed designing this project because it taught me the importance of being highly detailed and intentional every step of the process.
I learned that I am not the user, and any bias will affect my design. In that I was highly aware, and I revisted my persona many times to double check I wasn't being biased.
More Projects Like This
DSD
Reimagining Digital Healthcare Service Experiences
bp
Reimagining Energy Through Design.
The Coffee House at West End
Brewing a Bold New Website Revamp
Frenzies
Developed a Quote Gallery That Sparks a Frenzy.
HappyHound
A curated e-commerce platform delivering luxury dog accessories.
OurCS
Research at Carnegie Mellon University on AI/Machine Learning
CalenDoc
Streamlining Your Healthcare Journey with Seamless Appointment Scheduling | Software Engineering Academic Capstone Project.
Matchbox
A vibrant card matching game built utilizing object orientated programming and UI design.